|
1900
|
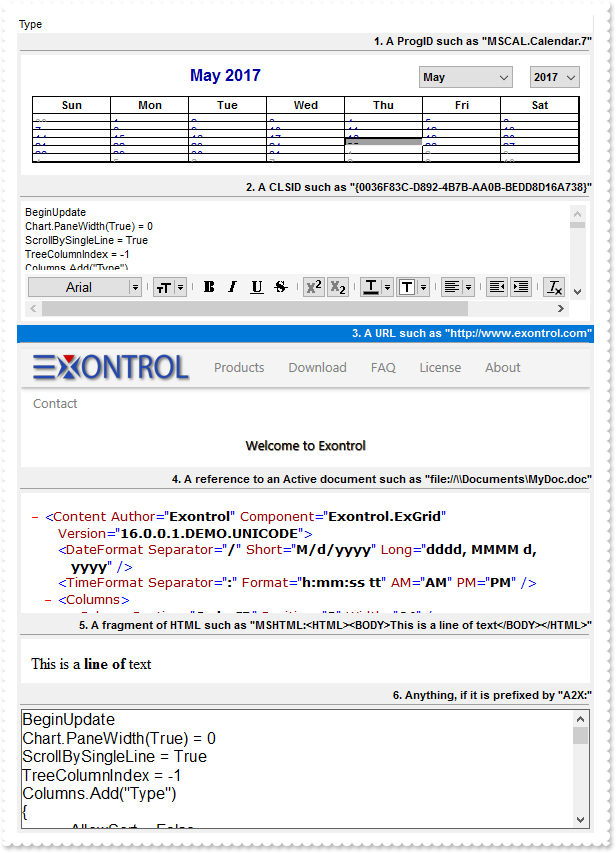
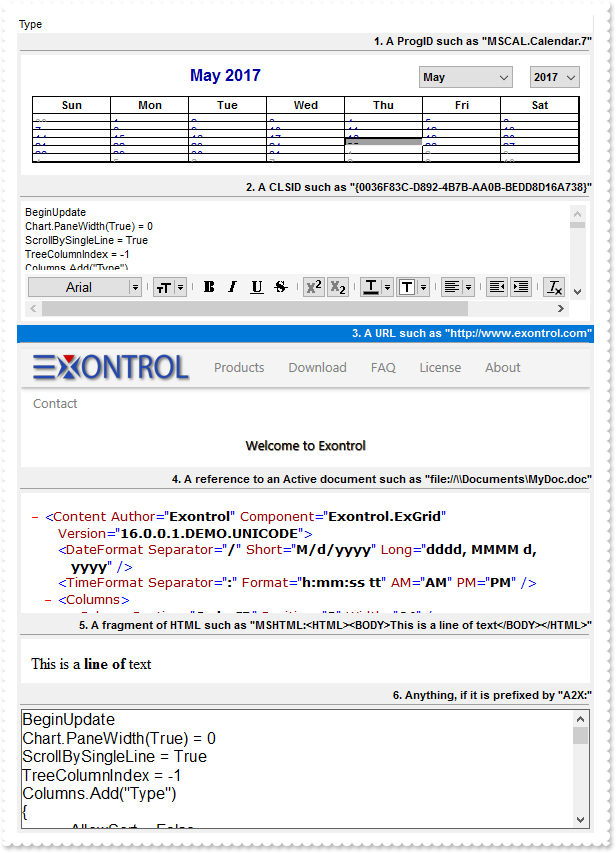
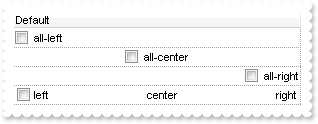
InsertControlItem / UserEditor / A2X:

OleObject oG2antt,var_Items
any h,hX
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColor = RGB(240,240,240)
oG2antt.Chart.PaneWidth(true,0)
oG2antt.ConditionalFormats.Add("1 = 1").Bold = true
oG2antt.Columns.Add("Type").Alignment = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("1. A ProgID such as " + CHAR(34) + "MSCAL.Calendar.7" + CHAR(34) + "")
var_Items.ItemDivider(h,0)
hX = var_Items.InsertControlItem(0,"MSCAL.Calendar","")
var_Items.ItemObject(hX).BackColor = RGB(255,255,255)
h = var_Items.AddItem("2. A CLSID such as " + CHAR(34) + "{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}" + CHAR(34) + "")
var_Items.ItemDivider(h,0)
hX = var_Items.InsertControlItem(0,"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}","")
h = var_Items.AddItem("3. A URL such as " + CHAR(34) + "http://www.exontrol.com" + CHAR(34) + "")
var_Items.ItemDivider(h,0)
hX = var_Items.InsertControlItem(0,"http://www.exontrol.com","")
h = var_Items.AddItem("4. A reference to an Active document such as " + CHAR(34) + "file://\\Documents\MyDoc.doc" + CHAR(34) + "")
var_Items.ItemDivider(h,0)
hX = var_Items.InsertControlItem(0,"file://C:\empesting.xml","")
h = var_Items.AddItem("5.A fragment of HTML such as " + CHAR(34) + "MSHTML:<HTML><BODY>This is a line of text</BODY></HTML>" + CHAR(34) + "")
var_Items.ItemDivider(h,0)
hX = var_Items.InsertControlItem(0,"MSHTML:<HTML><BODY>This is a <b>line of</b> text</BODY></HTML>","")
var_Items.ItemHeight(hX,56)
h = var_Items.AddItem("6.Anything, if it is preffixed by " + CHAR(34) + "A2X:" + CHAR(34) + "")
var_Items.ItemDivider(h,0)
hX = var_Items.InsertControlItem(0,"A2X:TOC24.Toc24Ctrl.1","")
oG2antt.EndUpdate()
|
|
1899
|
How do I add a RichTextBox editor
/*begin event UserEditorOleEvent(oleobject Object, oleobject Ev, boolean CloseEditor, long Item, long ColIndex) - Occurs when an user editor fires an event.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(Ev) ))
*/
/*end event UserEditorOleEvent*/
OleObject oG2antt,var_Editor,var_Items,var_RichTextBox
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.DefaultItemHeight = 32
var_Editor = oG2antt.Columns.Add("RICHTEXT").Editor
var_Editor.EditType = 16
var_Editor.UserEditor("RICHTEXT.RichtextCtrl","")
var_RichTextBox = var_Editor.UserEditorObject
var_RichTextBox.AutoVerbMenu = true
var_RichTextBox.TextRTF = "{\rtf1\ansi{\fonttbl\f0\fswiss Helvetica;}\f0\pard\r\nThis is some {\b bold} text.\par\r\n}"
var_Items = oG2antt.Items
var_Items.AddItem("RICHTEXT.RichtextCtrl")
oG2antt.EndUpdate()
|
|
1898
|
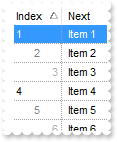
Is it possible to trap a double-click event on a specific cell and when that happens, to set the cell to a specific value
/*begin event DblClick(integer Shift, long X, long Y) - Occurs when the user dblclk the left mouse button over an object.*/
/*
any h
oG2antt = ole_1.Object
h = oG2antt.ItemFromPoint(-1,-1,c,hit)
MessageBox("Information",string( String(oG2antt.Items.CellValue(h,c)) ))
*/
/*end event DblClick*/
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
oG2antt.DrawGridLines = -2
oG2antt.Columns.Add("C1")
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem("Item 1"),1,"Item 2")
var_Items.CellValue(var_Items.AddItem("Item 3"),1,"Item 4")
var_Items.CellValue(var_Items.AddItem("Item 5"),1,"Item 6")
oG2antt.EndUpdate()
|
|
1897
|
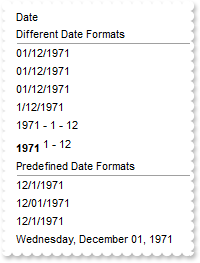
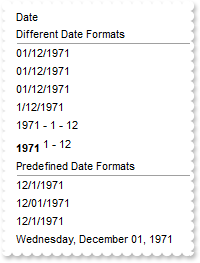
How can I display dates in DD/MM/YYYY format

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = false
oG2antt.Columns.Add("Date")
var_Items = oG2antt.Items
var_Items.ItemDivider(var_Items.AddItem("Different Date Formats"),0)
var_Items.FormatCell(var_Items.AddItem(1971-12-01),0,"((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)")
var_Items.FormatCell(var_Items.AddItem(1971-12-01),0,"(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )")
var_Items.FormatCell(var_Items.AddItem(1971-12-01),0,"((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)")
var_Items.FormatCell(var_Items.AddItem(1971-12-01),0,"day(value) + `/` + month(value) + `/` + year(value)")
var_Items.FormatCell(var_Items.AddItem(1971-12-01),0,"year(value) + ` - ` + day(value) + ` - ` + month(value)")
h = var_Items.AddItem(1971-12-01)
var_Items.ItemHeight(h,24)
var_Items.CellValueFormat(h,0,1)
var_Items.FormatCell(h,0,"`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)")
var_Items.ItemDivider(var_Items.AddItem("Predefined Date Formats"),0)
var_Items.FormatCell(var_Items.AddItem(1971-12-01),0,"value")
var_Items.FormatCell(var_Items.AddItem(1971-12-01),0,"shortdateF(value)")
var_Items.FormatCell(var_Items.AddItem(1971-12-01),0,"shortdate(value)")
var_Items.FormatCell(var_Items.AddItem(1971-12-01),0,"longdate(value)")
oG2antt.EndUpdate()
|
|
1896
|
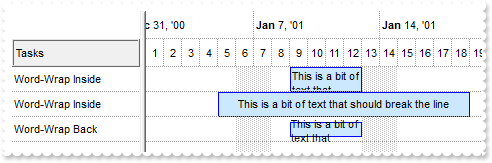
I have noticed that the column gets resized once I release the mouse. I have a column that displays multiple-lines cells, and the text gets wrapped only when user releases the mouse. Is it possible to get resized contiguously as I had before
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = false
oG2antt.DrawGridLines = 2
oG2antt.ColumnsAllowSizing = true
oG2antt.Columns.Add("Column A (cont)").Def(64,true)
oG2antt.Columns.Add("Column 1")
oG2antt.Columns.Add("Column B (cont)").Def(64,true)
oG2antt.Columns.Add("Column 2")
oG2antt.EndUpdate()
|
|
1895
|
How do I get the column from cursor, when it hovers the empty portion of the items section
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
any i
oG2antt = ole_1.Object
i = oG2antt.ItemFromPoint(0,-1,c,hit)
MessageBox("Information",string( "Column" ))
MessageBox("Information",string( String(c) ))
*/
/*end event MouseMove*/
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = 2
oG2antt.Columns.Add("Column 0")
oG2antt.Columns.Add("Column 1")
oG2antt.Columns.Add("Column 2")
oG2antt.EndUpdate()
|
|
1894
|
How do I add items once the user clicks the empty area
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the tree control.*/
/*
OleObject var_Items
any i
oG2antt = ole_1.Object
i = oG2antt.ItemFromPoint(0,-1,c,hit)
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(i),1,c)
*/
/*end event Click*/
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Number of Items to Add")
oG2antt.Columns.Add("Click on Column")
oG2antt.EndUpdate()
|
|
1893
|
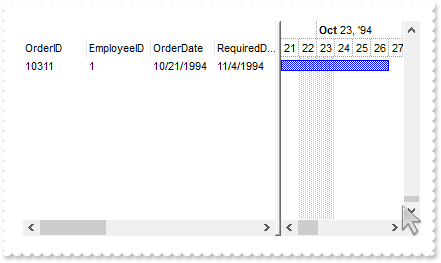
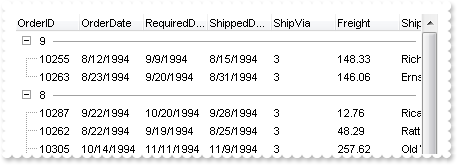
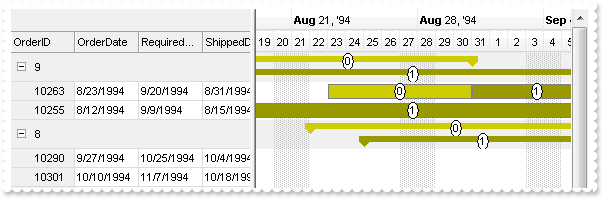
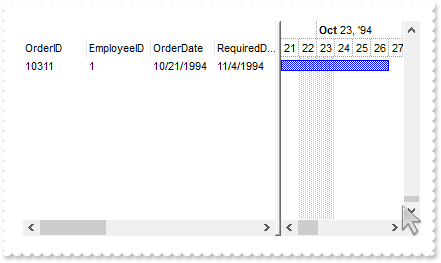
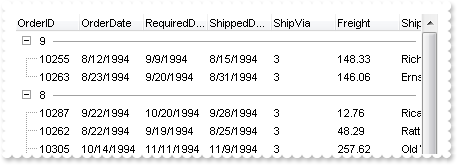
Is there an easy way to get an effect like in a Microsoft Access / SQL-Server Table view, where you can scroll-up till the last row containing data is displayed as top-row

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
OleObject oG2antt,rs,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HasLines = 0
oG2antt.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1)
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-10-21
var_Chart.LevelCount = 2
oG2antt.DataSource = rs
oG2antt.ScrollBars = 2051 /*exVScrollEmptySpace | exBoth*/
oG2antt.ScrollPos(true,oG2antt.Items.ItemCount)
oG2antt.EndUpdate()
|
|
1892
|
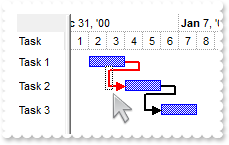
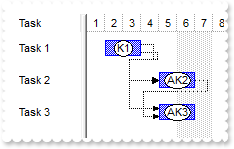
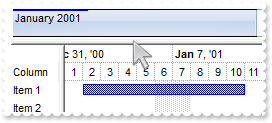
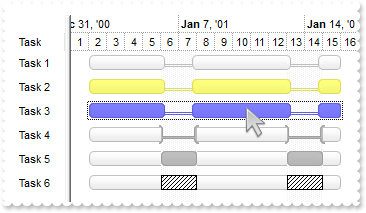
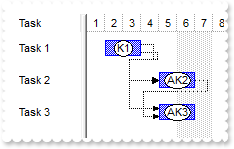
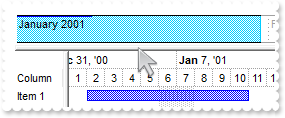
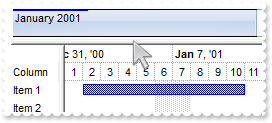
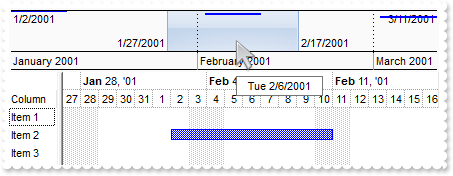
Is there any option to stop events
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "AddItem event is fired only if FreezeEvents(False) is called" ))
*/
/*end event AddItem*/
/*begin event AddLink(string LinkKey) - Occurs when the user links two bars using the mouse.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "AddLink event is fired only if FreezeEvents(False) is called" ))
*/
/*end event AddLink*/
/*begin event BarResize(long Item, any Key) - Occurs when a bar is moved or resized.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "BarResize event is fired only if FreezeEvents(False) is called" ))
*/
/*end event BarResize*/
OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.FreezeEvents(true)
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-02,2001-01-04,"")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
oG2antt.FreezeEvents(false)
|
|
1891
|
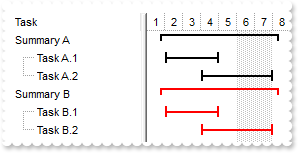
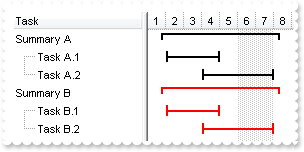
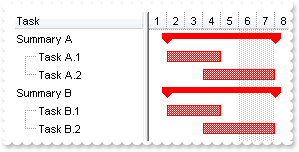
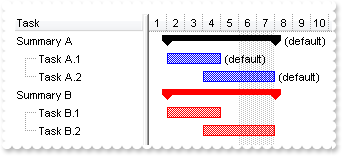
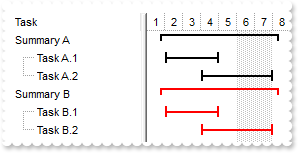
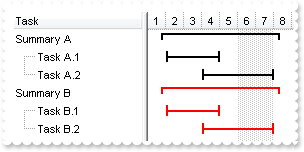
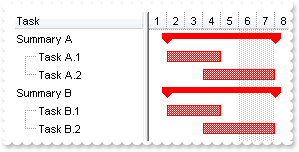
How do I specify a more intensive color if using RenderType property

OleObject oG2antt,var_Appearance,var_Bar,var_Bar1,var_Chart,var_Items
any hSummaryJ,hSummaryK,hTaskJ,hTaskK
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.RenderType = -16777216
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwHIERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKpFHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQhaXQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Def(4,18)
var_Bar.Color = 16777216 /*0x1000000*/
var_Bar1 = var_Chart.Bars.Item("Summary")
var_Bar1.Def(4,18)
var_Bar1.Color = 33554432 /*0x2000000*/
var_Items = oG2antt.Items
hSummaryJ = var_Items.AddItem("Summary A")
var_Items.AddBar(hSummaryJ,"Summary",2001-01-02,2001-01-02,"J")
hTaskJ = var_Items.InsertItem(hSummaryJ,,"Task A.1")
var_Items.AddBar(hTaskJ,"Task",2001-01-02,2001-01-05,"J1")
hTaskJ = var_Items.InsertItem(hSummaryJ,,"Task A.2")
var_Items.AddBar(hTaskJ,"Task",2001-01-04,2001-01-08,"J2")
var_Items.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = var_Items.AddItem("Summary B")
var_Items.AddBar(hSummaryK,"Summary",2001-01-02,2001-01-02,"K")
hTaskK = var_Items.InsertItem(hSummaryK,,"Task B.1")
var_Items.AddBar(hTaskK,"Task",2001-01-02,2001-01-05,"K1")
hTaskK = var_Items.InsertItem(hSummaryK,,"Task B.2")
var_Items.AddBar(hTaskK,"Task",2001-01-04,2001-01-08,"K2")
var_Items.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
var_Items.ItemBar(0,"<K*>",33,255)
var_Items.ExpandItem(0,true)
oG2antt.EndUpdate()
|
|
1890
|
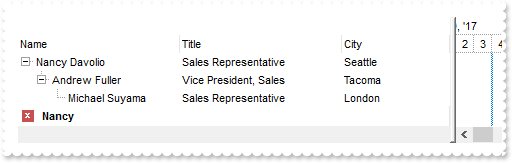
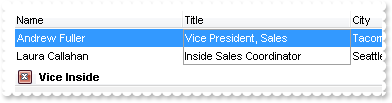
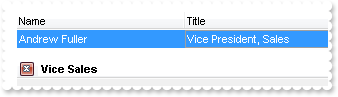
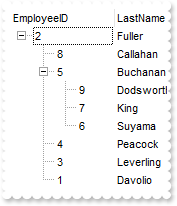
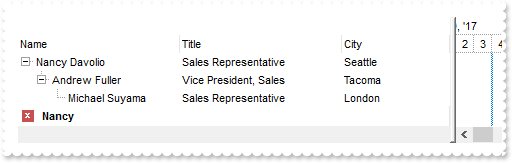
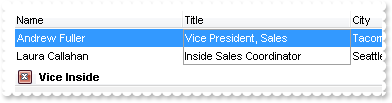
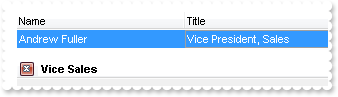
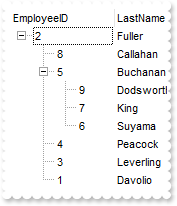
How can I include the child items, when a filter is applied

OleObject oG2antt,var_Columns,var_Items
any h0
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.ContinueColumnScroll = false
oG2antt.MarkSearchColumn = false
oG2antt.SearchColumnIndex = 1
oG2antt.Indent = 16
oG2antt.LinesAtRoot = -1
oG2antt.FilterBarPromptVisible = true
oG2antt.FilterBarPromptPattern = "Nancy"
oG2antt.FilterInclude = 1
oG2antt.Chart.LevelCount = 2
var_Columns = oG2antt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oG2antt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Seattle")
h0 = var_Items.InsertItem(h0,,"Andrew Fuller")
var_Items.CellValue(h0,1,"Vice President, Sales")
var_Items.CellValue(h0,2,"Tacoma")
h0 = var_Items.InsertItem(h0,,"Michael Suyama")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Kirkland")
h0 = var_Items.InsertItem(h0,,"Margaret Peacock")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Redmond")
var_Items.ExpandItem(0,true)
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1889
|
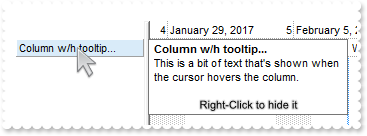
Is it possible to change the date format shown when you scroll the horizontal bar on the chart

OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.Chart.ToolTip = "<b>Date</b><br><%loc_ldate%>"
|
|
1888
|
How do I change the drop down filter icon/button (white)

OleObject oG2antt,var_Appearance,var_Chart,var_Column
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance.Add(1,"CP:2 -4 -4 2 4")
oG2antt.Background(0,16777216 /*0x1000000*/)
oG2antt.Background(32,oG2antt.BackColor)
oG2antt.HeaderAppearance = 0
oG2antt.BackColorHeader = RGB(255,255,255)
oG2antt.HeaderVisible = 1
oG2antt.HeaderHeight = 24
var_Column = oG2antt.Columns.Add("Filter")
var_Column.DisplayFilterButton = true
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,196)
var_Chart.LevelCount = 2
oG2antt.EndUpdate()
|
|
1887
|
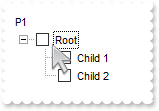
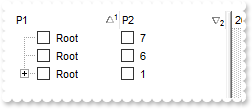
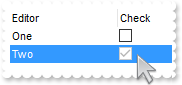
How do I prevent changing the cell's state ( check-box state )

/*begin event CellStateChanging(long Item, long ColIndex, long NewState) - Fired before cell's state is about to be changed.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
NewState = var_Items.CellState(Item,ColIndex)
*/
/*end event CellStateChanging*/
OleObject oG2antt,var_Column,var_Column1,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oG2antt.Columns.Add("P2")
var_Column1.Def(0,true)
var_Column1.PartialCheck = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
1886
|
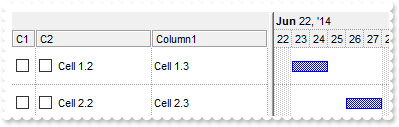
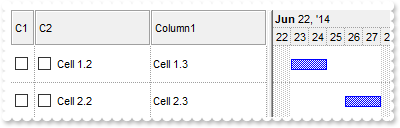
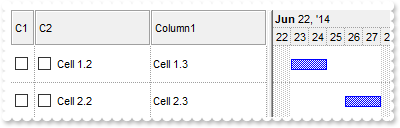
How do I change the color of the columns's header to cover all levels

OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.BackColorLevelHeader = oG2antt.BackColorHeader
oG2antt.HeaderAppearance = 4
oG2antt.DefaultItemHeight = 36
oG2antt.TreeColumnIndex = -1
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C1")
var_Column.Def(0,true)
var_Column.Width = 24
var_Column.AllowSizing = false
var_Column.Def(48,3)
var_Column1 = var_Columns.Add("C2")
var_Column1.Def(0,true)
var_Column1.Def(48,2)
var_Columns.Add("Column1")
var_Chart = oG2antt.Chart
var_Chart.BackColorLevelHeader = oG2antt.BackColorHeader
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = 2014-06-22
var_Chart.PaneWidth(false,256)
var_Items = oG2antt.Items
h = var_Items.AddItem("")
var_Items.CellValue(h,1,"Cell 1.2")
var_Items.CellValue(h,2,"Cell 1.3")
var_Items.AddBar(h,"Task",2014-06-23,2014-06-25)
h = var_Items.AddItem("")
var_Items.CellValue(h,1,"Cell 2.2")
var_Items.CellValue(h,2,"Cell 2.3")
var_Items.AddBar(h,"Task",2014-06-26,2014-06-28)
oG2antt.EndUpdate()
|
|
1885
|
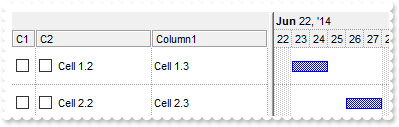
Is it possible to extend the columns's header to fill all levels

OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.HeaderVisible = 1
oG2antt.HeaderAppearance = 4
oG2antt.DefaultItemHeight = 36
oG2antt.TreeColumnIndex = -1
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C1")
var_Column.Def(0,true)
var_Column.Width = 24
var_Column.AllowSizing = false
var_Column.Def(48,3)
var_Column1 = var_Columns.Add("C2")
var_Column1.Def(0,true)
var_Column1.Def(48,2)
var_Columns.Add("Column1")
var_Chart = oG2antt.Chart
var_Chart.BackColorLevelHeader = oG2antt.BackColorHeader
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = 2014-06-22
var_Chart.PaneWidth(false,256)
var_Items = oG2antt.Items
h = var_Items.AddItem("")
var_Items.CellValue(h,1,"Cell 1.2")
var_Items.CellValue(h,2,"Cell 1.3")
var_Items.AddBar(h,"Task",2014-06-23,2014-06-25)
h = var_Items.AddItem("")
var_Items.CellValue(h,1,"Cell 2.2")
var_Items.CellValue(h,2,"Cell 2.3")
var_Items.AddBar(h,"Task",2014-06-26,2014-06-28)
oG2antt.EndUpdate()
|
|
1884
|
How do I change the color of the columns's header to cover all levels (sample CRD)

OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.BackColorLevelHeader = oG2antt.BackColorHeader
oG2antt.HeaderAppearance = 4
oG2antt.DefaultItemHeight = 36
oG2antt.TreeColumnIndex = -1
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C1")
var_Column.Def(0,true)
var_Column.Width = 24
var_Column.AllowSizing = false
var_Column.Def(48,3)
var_Column1 = var_Columns.Add("C2")
var_Column1.Def(0,true)
var_Column1.Def(48,2)
var_Columns.Add("Column1").Visible = false
var_Columns.Add("Column2").Visible = false
var_Columns.Add("Column3").Visible = false
var_Column2 = var_Columns.Add("FormatLevel")
var_Column2.FormatLevel = "18;" + CHAR(34) + "Info" + CHAR(34) + "[a=17]/(2/3,4)"
var_Column2.Def(32,"2/3,4")
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = 2014-06-22
var_Chart.PaneWidth(false,256)
var_Chart.BackColorLevelHeader = oG2antt.BackColorHeader
var_Items = oG2antt.Items
h = var_Items.AddItem("")
var_Items.CellValue(h,1,"Cell 1.2")
var_Items.CellValue(h,2,"Cell 1.3")
var_Items.AddBar(h,"Task",2014-06-23,2014-06-25)
h = var_Items.AddItem("")
var_Items.CellValue(h,1,"Cell 2.2")
var_Items.CellValue(h,2,"Cell 2.3")
var_Items.AddBar(h,"Task",2014-06-26,2014-06-28)
oG2antt.EndUpdate()
|
|
1883
|
Is it possible to extend the columns's header to fill all levels (sample CRD)

OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.HeaderVisible = 1
oG2antt.HeaderAppearance = 4
oG2antt.DefaultItemHeight = 36
oG2antt.TreeColumnIndex = -1
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C1")
var_Column.Def(0,true)
var_Column.Width = 24
var_Column.AllowSizing = false
var_Column.Def(48,3)
var_Column1 = var_Columns.Add("C2")
var_Column1.Def(0,true)
var_Column1.Def(48,2)
var_Columns.Add("Column1").Visible = false
var_Columns.Add("Column2").Visible = false
var_Columns.Add("Column3").Visible = false
var_Column2 = var_Columns.Add("FormatLevel")
var_Column2.FormatLevel = "18;" + CHAR(34) + "Info" + CHAR(34) + "[a=17]/(2/3,4)"
var_Column2.Def(32,"2/3,4")
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = 2014-06-22
var_Chart.PaneWidth(false,256)
var_Chart.BackColorLevelHeader = oG2antt.BackColorHeader
var_Items = oG2antt.Items
h = var_Items.AddItem("")
var_Items.CellValue(h,1,"Cell 1.2")
var_Items.CellValue(h,2,"Cell 1.3")
var_Items.AddBar(h,"Task",2014-06-23,2014-06-25)
h = var_Items.AddItem("")
var_Items.CellValue(h,1,"Cell 2.2")
var_Items.CellValue(h,2,"Cell 2.3")
var_Items.AddBar(h,"Task",2014-06-26,2014-06-28)
oG2antt.EndUpdate()
|
|
1882
|
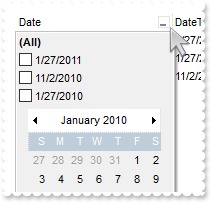
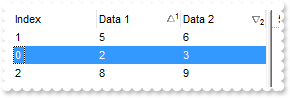
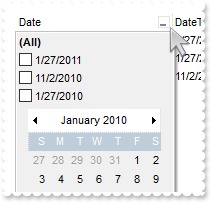
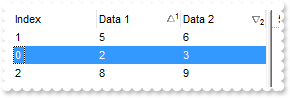
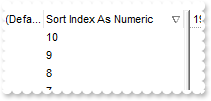
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Column = oG2antt.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column1 = oG2antt.Columns.Add("DateTime")
var_Column1.SortType = 3
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2 = oG2antt.Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2.FormatColumn = "time(value)"
var_Column3 = oG2antt.Columns.Add("Numeric")
var_Column3.SortType = 1
var_Column3.DisplayFilterButton = true
var_Column3.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column4 = oG2antt.Columns.Add("String")
var_Column4.DisplayFilterButton = true
var_Column4.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Items = oG2antt.Items
h = var_Items.AddItem(2010-01-27)
var_Items.CellValue(h,1,DateTime(2010-01-27,10:00:00))
var_Items.CellValue(h,2,var_Items.CellValue(h,1))
var_Items.CellValue(h,3,1)
var_Items.CellValue(h,4,var_Items.CellValue(h,3))
h = var_Items.AddItem(2011-01-27)
var_Items.CellValue(h,1,DateTime(2011-01-27,09:00:00))
var_Items.CellValue(h,2,var_Items.CellValue(h,1))
var_Items.CellValue(h,3,11)
var_Items.CellValue(h,4,var_Items.CellValue(h,3))
h = var_Items.AddItem(2010-11-02)
var_Items.CellValue(h,1,DateTime(2010-11-02,09:00:00))
var_Items.CellValue(h,2,var_Items.CellValue(h,1))
var_Items.CellValue(h,3,2)
var_Items.CellValue(h,4,var_Items.CellValue(h,3))
oG2antt.Columns.Item("DateTime").DisplayFilterDate = false
oG2antt.EndUpdate()
|
|
1881
|
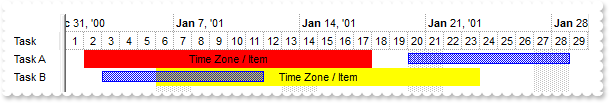
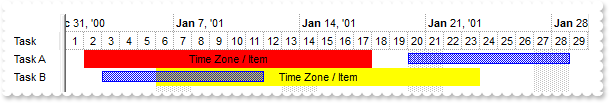
Is there a way to set the time zone per item

OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task A")
var_Items.AddBar(h1,"",2001-01-02,2001-01-18,"TZ1","Time Zone / Item")
var_Items.ItemBar(h1,"TZ1",29,false)
var_Items.ItemBar(h1,"TZ1",7,255)
var_Items.AddBar(h1,"Task",2001-01-20,2001-01-29,"Z1")
h1 = var_Items.AddItem("Task B")
var_Items.AddBar(h1,"",2001-01-06,2001-01-24,"TZ2","Time Zone / Item")
var_Items.ItemBar(h1,"TZ2",29,false)
var_Items.ItemBar(h1,"TZ2",7,65535)
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-12,"Z1")
oG2antt.EndUpdate()
|
|
1880
|
Is there a way to turn arrow-key-navigation between the items on and off
/*begin event KeyDown(integer KeyCode, integer Shift) - Occurs when the user presses a key while an object has the focus.*/
/*
oG2antt = ole_1.Object
KeyCode = 0
*/
/*end event KeyDown*/
OleObject oG2antt,var_Bar,var_Chart,var_Column,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Effort")
var_Column.Def(18,21)
var_Column.Editor.EditType = 4
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
var_Chart.PaneWidth(false,96)
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 128
var_Chart.HistogramView = 112
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 0
var_Bar.HistogramCriticalValue = 3
var_Bar.ShowHistogramValues = "value>3?255:1"
var_Bar.HistogramItems = -11
var_Bar.HistogramGridLinesColor = RGB(192,192,192)
var_Bar.HistogramRulerLinesColor = RGB(0,0,1)
var_Bar.FormatHistogramValues = "value format `2`"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2005-06-21,2005-06-23)
var_Items.CellValue(h1,1,6.79)
h1 = var_Items.AddItem("Task 2")
var_Items.AddBar(h1,"Task",2005-06-24,2005-06-26)
var_Items.CellValue(h1,1,3.19)
h1 = var_Items.AddItem("Task 3")
var_Items.AddBar(h1,"Task",2005-06-27,2005-06-29)
var_Items.CellValue(h1,1,2)
h1 = var_Items.AddItem("Task 4")
var_Items.AddBar(h1,"Task",2005-06-30,2005-07-02)
var_Items.CellValue(h1,1,1)
oG2antt.EndUpdate()
|
|
1879
|
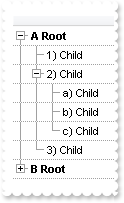
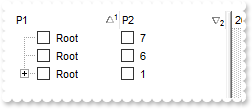
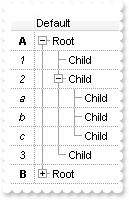
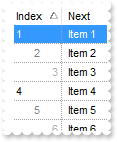
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

OleObject oG2antt,var_Column,var_Column1,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oG2antt.Columns.Add("P2")
var_Column1.Def(0,true)
var_Column1.PartialCheck = true
var_Column1.FormatColumn = "1 index ``"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.AddItem("Root")
var_Items.AddItem("Root")
oG2antt.SingleSort = false
oG2antt.Layout = "multiplesort=" + CHAR(34) + "C0:1 C1:2" + CHAR(34) + ";collapse=" + CHAR(34) + "" + CHAR(34) + ""
oG2antt.EndUpdate()
|
|
1878
|
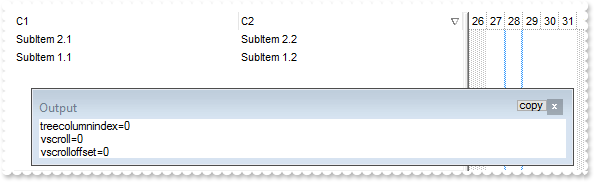
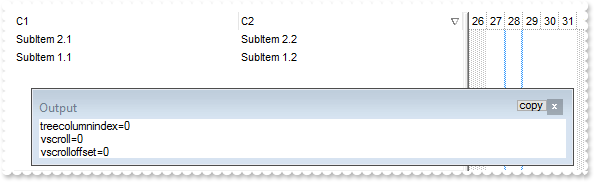
How can I decode the Layout property

OleObject oG2antt,var_Columns,var_Items,var_Print
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2").Position = 1
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem("SubItem 1.1"),1,"SubItem 1.2")
var_Items.CellValue(var_Items.AddItem("SubItem 2.1"),1,"SubItem 2.2")
oG2antt.Columns.Item("C2").SortOrder = 2
oG2antt.EndUpdate()
MessageBox("Information",string( "Encoded:" ))
MessageBox("Information",string( oG2antt.Layout ))
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
MessageBox("Information",string( "Decoded: " ))
MessageBox("Information",string( var_Print.Decode64TextW(oG2antt.Layout) ))
|
|
1877
|
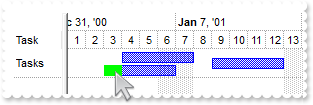
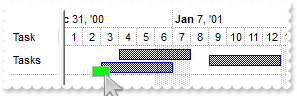
Is it possible to define a bar inside a bar (method 2)

OleObject oG2antt,var_Chart,var_Items,var_Note,var_Notes
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.Bars.Item("Task").OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Tasks")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-07,"A1")
var_Items.AddBar(h,"Task",2001-01-04,2001-01-08,"A2")
var_Items.AddBar(h,"Task",2001-01-09,2001-01-13,"A3")
var_Notes = oG2antt.Chart.Notes
var_Note = var_Notes.Add("N1",oG2antt.Items.FirstVisibleItem,"A1","")
var_Note.PartText(0," ")
var_Note.PartFixedWidth(0,18)
var_Note.PartFixedHeight(0,11)
var_Note.PartCanMove(0,true)
var_Note.PartBackColor(0,RGB(0,255,0))
var_Note.PartVisible(1,false)
var_Note.ShowLink = 0
var_Note.PartVOffset(0,4)
oG2antt.EndUpdate()
|
|
1876
|
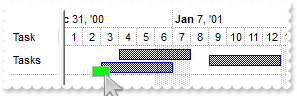
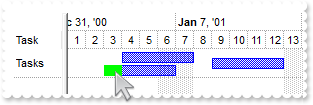
Is it possible to define a bar inside a bar (method 1)

OleObject oG2antt,var_Bar,var_Bar1,var_Bar2,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.OverlaidGroup = "Task,TaskB"
var_Bar1 = var_Chart.Bars.Add("Aka")
var_Bar1.Color = RGB(0,255,0)
var_Bar1.Pattern = 1
var_Bar2 = var_Chart.Bars.Add("Task%Aka")
var_Bar2.Shortcut = "TaskB"
var_Bar2.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar2.OverlaidGroup = "Task,TaskB"
var_Items = oG2antt.Items
h = var_Items.AddItem("Tasks")
var_Items.AddBar(h,"TaskB",2001-01-03,2001-01-07,"A1")
var_Items.ItemBar(h,"A1",12,0.25)
var_Items.AddBar(h,"Task",2001-01-04,2001-01-08,"A2")
var_Items.AddBar(h,"Task",2001-01-09,2001-01-13,"A3")
oG2antt.EndUpdate()
|
|
1875
|
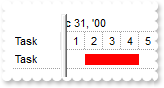
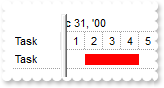
How do I show the bar with a solid color, no border (method 1)

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = RGB(255,0,0)
var_Bar.Pattern = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"")
oG2antt.EndUpdate()
|
|
1874
|
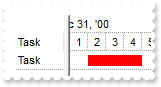
How do I show the bar with a solid color, no border (method 2)

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = RGB(255,0,0)
var_Bar.StartColor = var_Bar.Color
var_Bar.EndColor = var_Bar.Color
var_Bar.Pattern = 32
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"")
oG2antt.EndUpdate()
|
|
1873
|
How do I show the bar with a solid color, no border (method 3)

OleObject oG2antt,var_Appearance,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Appearance = oG2antt.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABJkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyDQKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgPfKgAAFESNY5gSL5Yj2IjrRDCMAggI")
var_Bar = oG2antt.Chart.Bars.Item("Task")
var_Bar.Color = 16777471 /*0x10000ff*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"")
oG2antt.EndUpdate()
|
|
1872
|
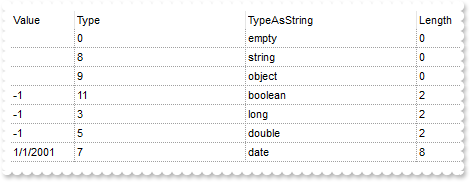
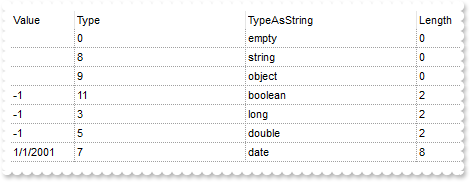
How do I find the cell's type, or what the cell holds

OleObject oG2antt,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -2
oG2antt.Chart.PaneWidth(true,0)
var_Columns = oG2antt.Columns
var_Columns.Add("Value").Width = 24
var_Columns.Add("Type").FormatColumn = "type(%0)"
var_Columns.Add("TypeAsString").FormatColumn = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `boolean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)"
var_Columns.Add("Length").FormatColumn = "len(%0)"
var_Items = oG2antt.Items
var_Items.AddItem()
var_Items.AddItem("")
var_Items.CellValue(.AddItem(),0,oG2antt)
var_Items.CellValue(var_Items.AddItem(),0,true)
var_Items.CellValue(var_Items.AddItem(),0,-1)
var_Items.CellValue(var_Items.AddItem(),0,-1)
var_Items.CellValue(var_Items.AddItem(),0,2001-01-01)
oG2antt.EndUpdate()
|
|
1871
|
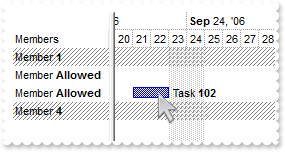
Is it possible to allow changing the bar's parent while bar's start/end margins should stay unchanged
/*begin event BarParentChange(long Item, any Key, long NewItem, boolean Cancel) - Occurs just before moving a bar from current item to another item.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.SelectItem(NewItem,true)
MessageBox("Information",string( "BarParentChange from " ))
MessageBox("Information",string( oG2antt.Items.CellCaption(Item,0) ))
MessageBox("Information",string( " to " ))
MessageBox("Information",string( oG2antt.Items.CellCaption(NewItem,0) ))
*/
/*end event BarParentChange*/
OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Members").Def(17,1)
oG2antt.SelBackMode = 1
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Def(4,18)
var_Bar.Def(10,false)
var_Items = oG2antt.Items
var_Items.AddItem("Member <b>1</b>")
h = var_Items.AddItem("Member <b>2</b>")
var_Items.AddBar(h,"Task",2006-09-21,2006-09-23,"T102","Task <b>102</b>")
var_Items.ItemBar(h,"T102",11,false)
var_Items.ItemBar(h,"T102",28,true)
var_Items.AddItem("Member <b>3</b>")
var_Items.AddItem("Member <b>4</b>")
oG2antt.EndUpdate()
|
|
1870
|
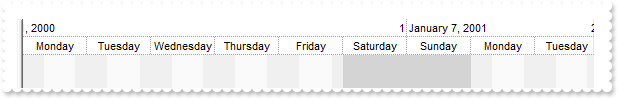
Is it possible to (un)highlight the day/night shifts

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the tree control.*/
/*
OleObject var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.ShowNonworkingDates = false
var_Chart.ShowNonworkingHours = false
var_Chart.BackColor = RGB(255,255,255)
oG2antt.Refresh()
*/
/*end event Click*/
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.UnitWidth = 64
var_Chart.PaneWidth(false,0)
var_Chart.NonworkingHours = 15728895
var_Chart.NonworkingHoursPattern = 1
var_Chart.NonworkingDaysPattern = var_Chart.NonworkingHoursPattern
var_Chart.NonworkingHoursColor = RGB(240,240,240)
var_Chart.NonworkingDaysColor = RGB(212,212,212)
var_Chart.BackColor = RGB(250,250,250)
oG2antt.EndUpdate()
|
|
1869
|
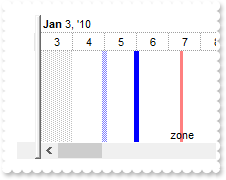
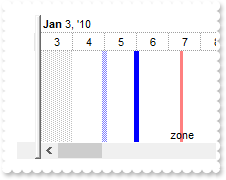
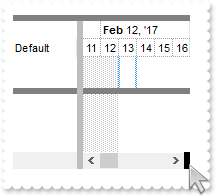
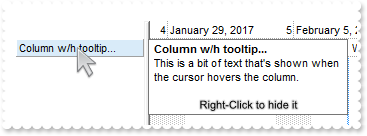
How can I add a vertical line at specified date-time

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,18)
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 32
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.MarkTimeZone("M1",2010-01-05,2010-01-05,16711680,"50:5;3")
var_Chart.MarkTimeZone("M2",2010-01-06,2010-01-06,16711680,":5")
var_Chart.MarkTimeZone("M3",DateTime(2010-01-07,10:00:00),DateTime(2010-01-07,10:00:00),255,"50:3;;zone")
|
|
1868
|
How do I clear all date-time zones
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the tree control.*/
/*
oG2antt = ole_1.Object
oG2antt.Chart.RemoveTimeZone("<*>")
*/
/*end event Click*/
/*begin event RClick() - Fired when right mouse button is clicked*/
/*
oG2antt = ole_1.Object
oG2antt.Chart.RemoveTimeZone("<Z*>")
*/
/*end event RClick*/
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,18)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.MarkTimeZone("Z1",2010-01-04,2010-01-05,255)
var_Chart.MarkTimeZone("Z2",2010-01-11,2010-01-12,65280)
var_Chart.MarkTimeZone("M1",2010-01-07,2010-01-08,16711680,"50:5;3")
|
|
1867
|
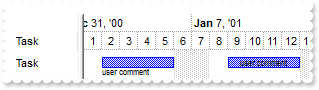
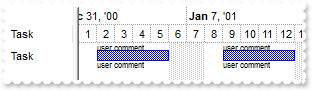
How do I place a comment above/bellow the bar (sample 4)

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 26
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,64)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Def(5,18)
var_Bar.Def(4,0)
var_Bar.Def(44," ")
var_Bar.Def(45,0)
var_Bar.Def(46,16)
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1","<font ;6>user comment")
var_Items.ItemBar(h,"K1",44,"<font ;6>user comment")
var_Items.AddBar(h,"Task",2001-01-09,2001-01-13,"K2","<font ;6>user comment")
var_Items.ItemBar(h,"K2",44,"<font ;6>user comment")
oG2antt.EndUpdate()
|
|
1866
|
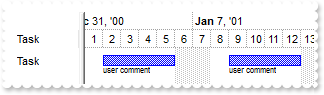
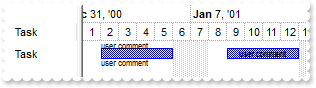
How do I place a comment above/bellow the bar (sample 3)

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 26
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1","<font ;6>user comment")
var_Items.ItemBar(h,"K1",5,18)
var_Items.ItemBar(h,"K1",4,0)
var_Items.ItemBar(h,"K1",44,"<font ;6>user comment")
var_Items.ItemBar(h,"K1",45,0)
var_Items.ItemBar(h,"K1",46,16)
var_Items.AddBar(h,"Task",2001-01-09,2001-01-13,"K2","<font ;6>user comment")
var_Items.ItemBar(h,"K2",44,"<font ;6>user comment")
oG2antt.EndUpdate()
|
|
1865
|
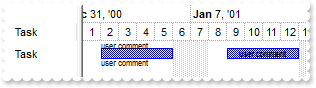
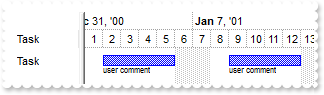
How do I place a comment under the bar (sample 2)

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 26
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,64)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Def(5,18)
var_Bar.Def(4,0)
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1","<font ;6>user comment")
var_Items.AddBar(h,"Task",2001-01-09,2001-01-13,"K2","<font ;6>user comment")
oG2antt.EndUpdate()
|
|
1864
|
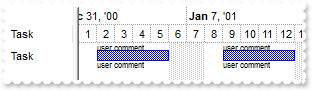
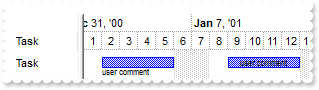
How do I place a comment under the bar (sample 1)

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 26
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1","<font ;6>user comment")
var_Items.ItemBar(h,"K1",5,18)
var_Items.ItemBar(h,"K1",4,0)
var_Items.AddBar(h,"Task",2001-01-09,2001-01-13,"K2","<font ;6>user comment")
oG2antt.EndUpdate()
|
|
1863
|
I am using exBarCanMoveToAnother to allow a bar to be moved from one item to another. The question is if it is possible somehow to highlight the current bar can be dropped to (sample 2)

/*begin event BarParentChange(long Item, any Key, long NewItem, boolean Cancel) - Occurs just before moving a bar from current item to another item.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.SelectItem(NewItem,true)
Cancel = oG2antt.ConditionalFormats.Item("NOTRED").Verify(NewItem)
*/
/*end event BarParentChange*/
/*begin event ChartEndChanging(long Operation) - Occurs after the chart has been changed.*/
/*
oG2antt = ole_1.Object
oG2antt.SelForeColor = -2147483634 /*0x8000000e*/
oG2antt.SelBackColor = -2147483635 /*0x8000000d*/
oG2antt.Chart.SelBackColor = oG2antt.SelBackColor
oG2antt.ConditionalFormats.Clear()
*/
/*end event ChartEndChanging*/
/*begin event ChartStartChanging(long Operation) - Occurs when the chart is about to be changed.*/
/*
OleObject var_Chart,var_ConditionalFormat,var_ConditionalFormat1
oG2antt = ole_1.Object
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.SelBackColor = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = var_Chart.BackColor
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%0 contains `Allowed` ","RED")
var_ConditionalFormat.Enabled = false
var_ConditionalFormat1 = oG2antt.ConditionalFormats.Add("not ( %0 contains `Allowed` )","NOTRED")
var_ConditionalFormat1.BackColor = 33488638 /*0x1fefefe*/
var_ConditionalFormat1.ChartBackColor = var_ConditionalFormat1.BackColor
*/
/*end event ChartStartChanging*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyDQKkEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUbyDBIGQSCCZYDmKA3fj0AI9P7FcgSABEEigNIxToOU4jFgeCR2TqQRK1BDQbQSFCaZrmMKIXICO40WBQFhTdLlRyBBKzLKtCyaBqWaZrWxZE72ZaFVTdOK6bDvGwoarid56X7beA2PgdZTjQi5cCxG5sLrTBZtYzfET3diOEYPQzHMpzDB7bxbGaXZBlGSZbjeGZBUjQc7yfSNMw/HqKZQ6cQwTAIgI")
oG2antt.Columns.Add("Members").Def(17,1)
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.AllowSelectObjects = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Chart.Bars.Item("Task").OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Member <b>1</b>")
h = var_Items.AddItem("Member <b>Allowed</b>")
var_Items.AddBar(h,"Task",2006-09-21,2006-09-23,"T102","Task <b>102</b>")
var_Items.ItemBar(h,"T102",4,18)
var_Items.ItemBar(h,"T102",28,true)
h = var_Items.AddItem("Member <b>Allowed</b>")
h = var_Items.AddItem("Member <b>4</b>")
oG2antt.EndUpdate()
|
|
1862
|
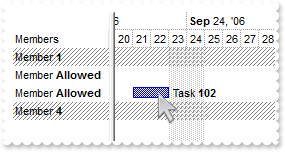
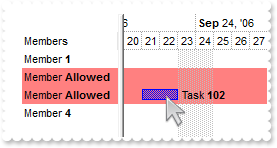
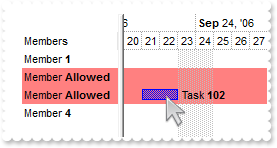
I am using exBarCanMoveToAnother to allow a bar to be moved from one item to another. The question is if it is possible somehow to highlight the current bar can be dropped to (sample 1)

/*begin event BarParentChange(long Item, any Key, long NewItem, boolean Cancel) - Occurs just before moving a bar from current item to another item.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.SelectItem(NewItem,true)
Cancel = oG2antt.ConditionalFormats.Item("NOTRED").Verify(NewItem)
*/
/*end event BarParentChange*/
/*begin event ChartEndChanging(long Operation) - Occurs after the chart has been changed.*/
/*
oG2antt = ole_1.Object
oG2antt.SelForeColor = -2147483634 /*0x8000000e*/
oG2antt.SelBackColor = -2147483635 /*0x8000000d*/
oG2antt.Chart.SelBackColor = oG2antt.SelBackColor
oG2antt.ConditionalFormats.Clear()
*/
/*end event ChartEndChanging*/
/*begin event ChartStartChanging(long Operation) - Occurs when the chart is about to be changed.*/
/*
OleObject var_Chart,var_ConditionalFormat,var_ConditionalFormat1
oG2antt = ole_1.Object
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.SelBackColor = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = var_Chart.BackColor
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%0 contains `Allowed` ","RED")
var_ConditionalFormat.BackColor = RGB(255,128,128)
var_ConditionalFormat.ChartBackColor = var_ConditionalFormat.BackColor
var_ConditionalFormat1 = oG2antt.ConditionalFormats.Add("not ( %0 contains `Allowed` )","NOTRED")
var_ConditionalFormat1.Enabled = false
*/
/*end event ChartStartChanging*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Members").Def(17,1)
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.AllowSelectObjects = 0
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Chart.Bars.Item("Task").OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Member <b>1</b>")
h = var_Items.AddItem("Member <b>Allowed</b>")
var_Items.AddBar(h,"Task",2006-09-21,2006-09-23,"T102","Task <b>102</b>")
var_Items.ItemBar(h,"T102",4,18)
var_Items.ItemBar(h,"T102",28,true)
h = var_Items.AddItem("Member <b>Allowed</b>")
h = var_Items.AddItem("Member <b>4</b>")
oG2antt.EndUpdate()
|
|
1861
|
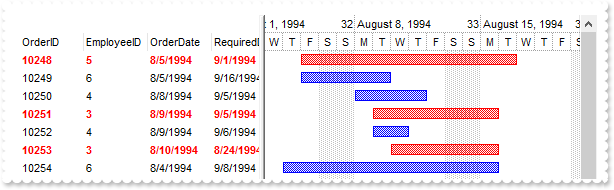
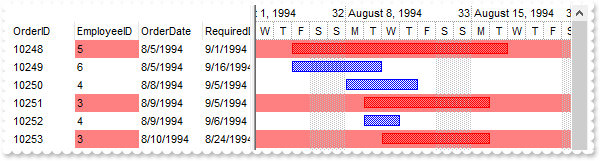
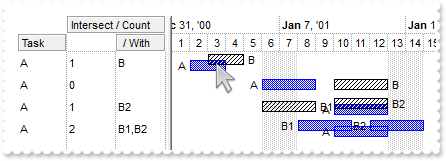
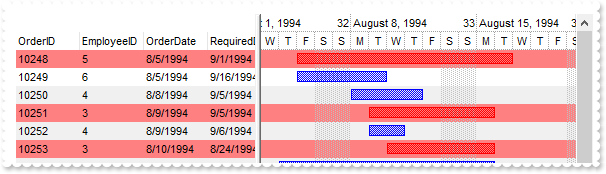
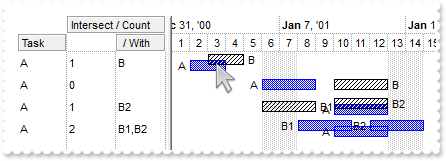
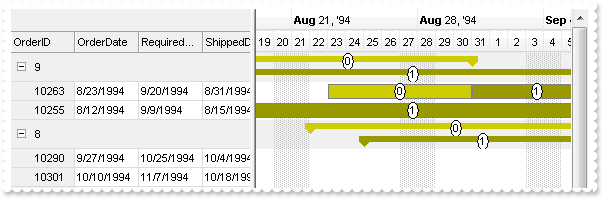
How can I check, if a specified item fits a specified conditional format expression
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
any h
oG2antt = ole_1.Object
h = oG2antt.ItemFromPoint(-1,-1,c,hit)
MessageBox("Information",string( String(oG2antt.ConditionalFormats.Item("RED").Verify(h)) ))
*/
/*end event MouseMove*/
OleObject oG2antt,rs,var_Chart,var_ConditionalFormat,var_ConditionalFormats
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
oG2antt.Chart.SelBackColor = oG2antt.SelBackColor
oG2antt.SelBackMode = 1
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
oG2antt.Columns.Item(2).Def(18,1)
oG2antt.Columns.Item(4).Def(18,2)
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%1 = 5","RED")
var_ConditionalFormat.BackColor = RGB(255,128,128)
var_ConditionalFormat.ChartBackColor = var_ConditionalFormat.BackColor
oG2antt.EndUpdate()
|
|
1860
|
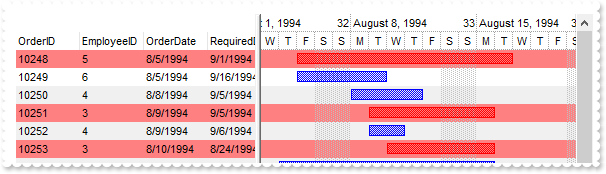
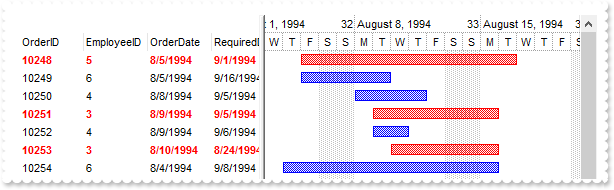
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 3)

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
OleObject oG2antt,rs,var_Chart,var_ConditionalFormat,var_ConditionalFormats
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.SelBackMode = 1
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
oG2antt.Columns.Item(2).Def(18,1)
oG2antt.Columns.Item(4).Def(18,2)
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%1 in (3,5)")
var_ConditionalFormat.ApplyToBars = "Task"
var_ConditionalFormat.BarColor = RGB(255,0,0)
var_ConditionalFormat.BarOverviewColor = RGB(255,0,0)
var_ConditionalFormat.ForeColor = var_ConditionalFormat.BarColor
var_ConditionalFormat.Bold = true
oG2antt.EndUpdate()
|
|
1859
|
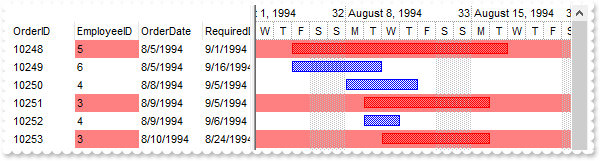
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 2)

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
OleObject oG2antt,rs,var_Chart,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormats
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.SelBackMode = 1
var_Chart = oG2antt.Chart
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
oG2antt.Columns.Item(2).Def(18,1)
oG2antt.Columns.Item(4).Def(18,2)
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%1 in (3,5)")
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat.BackColor = RGB(255,128,128)
var_ConditionalFormat1 = var_ConditionalFormats.Add("%1 in (3,5)")
var_ConditionalFormat1.ApplyToBars = "Task"
var_ConditionalFormat1.BarColor = RGB(255,0,0)
var_ConditionalFormat1.BarOverviewColor = RGB(255,0,0)
var_ConditionalFormat1.ChartBackColor = RGB(255,128,128)
oG2antt.EndUpdate()
|
|
1858
|
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 1)

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
OleObject oG2antt,rs,var_Chart,var_ConditionalFormat,var_ConditionalFormats
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
oG2antt.SelBackMode = 1
oG2antt.BackColorAlternate = RGB(240,240,240)
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.Chart.SelBackColor = oG2antt.SelBackColor
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
oG2antt.Columns.Item(2).Def(18,1)
oG2antt.Columns.Item(4).Def(18,2)
var_ConditionalFormats = oG2antt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("%1 in (3,5)")
var_ConditionalFormat.ApplyToBars = "Task"
var_ConditionalFormat.BarColor = RGB(255,0,0)
var_ConditionalFormat.BarOverviewColor = RGB(255,0,0)
var_ConditionalFormat.BackColor = RGB(255,128,128)
var_ConditionalFormat.ChartBackColor = RGB(255,128,128)
oG2antt.EndUpdate()
|
|
1857
|
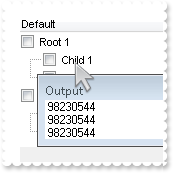
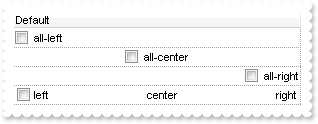
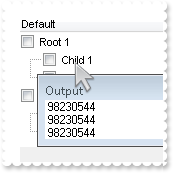
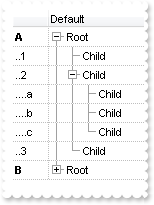
How can I get ride / hide the image being dragged by OLE Drag and Drop
/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData("data to drag")
oG2antt = ole_1.Object
AllowedEffects = 1
*/
/*end event OLEStartDrag*/
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.OLEDropMode = 1
oG2antt.Background(34,RGB(255,255,255))
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
1856
|
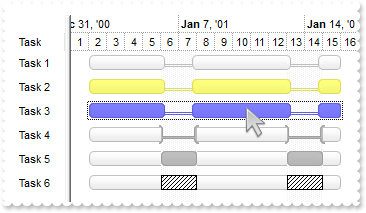
How do I change the visual appearance of the split bars

OleObject oG2antt,var_Appearance,var_Bar,var_Bar1,var_Bars,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABEgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGMYhTgmFgAQhFcZQSB0Eg1BKMYwjOJgFgmEQxDQNIBQSLIYQiGSWZBGUBJDjWGgyQjOEByDIMRwjE6UZBgeCRViEMo9RrSEZSLAdGRFAaVYDdULBEACU5VRZQFCwTQcBhpIyoZpkECobh2TYgQjYNT1NSkLxeGoSbbuGhBQrOAw1XTEMhyDR0LTJM6bMBACqrBi2L4xURfOBRXLQAYbHjAZ7rSgacjKRpKRbmAV4Oh+O5pQjadp1TidNwHLoAK7nGwbbgmfwAZrAdjABj1HgBNS2dDkaabQrKEZ4XYAHAXVROOQTWIANb2XC4bwSLAwTJJYzjThiC2GInFOOQckiVw6AeCIvHSBzkCwDxfE6WZ2jsehICadx5kGYZdDgMRrA2c4NmWY56jyGxgEQJIgGkGJHEGVByBkWoCjkNAAAQIQ2AYRoDGQJAoKuZYgBgRZHggHZqAkAZDjYGA7E8KB0kyB5LiiBgigiYhIgiQ4Jk4WIkn6CphjQDgbDmIwDBIMg3GMQ4uDaDZjgiZg6DIY5DGIPg/GQBAMneEJMFkFJqhGTppCYSoSmSSQ2EoPJlAMIhSDmZREAyVYVk0eRkm+FpkmkdhehaTp4iSZQxiYRAODIMQODmJJxhqTwJjYbobmcCZGHKGxLjmVQDC+J4DiYeg8GGWYuH6H5oAoBoCgcTwimaBodmeGZongPRPCoCoOiOZ5qBIIoiAuaZomkPoPGOToEiaaZKHaHYfiUA5OhMAAngoVh6iYKYqHqKoqmGWoGiOKRkHOKJ7D2TxKgaNotmuCpmFAPQrkqPh4iwaw6laOowmwOpwnSL4LmiXJ9D4TxbBqTozm0CxGjwPRtEsIJsjWT4Dlydo1C2Sx2l6N5uAOWpijIDpbhYQ42i4K4mmqOpukuMpnjIJIjmKco5m8S5WnaPZkDuSJ4h0S46FKcY8m+DAHAGPovkoUhgD4cILmsCpCnCTA" &
+"2nKQgPhwFokh4JpjmsFpEDGDBnBqRpwgwWJ6kSKhZjie5FnGTIXCWR4yAmYh+D+D48g8HpLnMDJHDIPoylObwpWIY5/CyTJzkydw1kSIhzA6ZQ7E+fJrDWUZ0g0JxKksT5NDSPJTmUaRcmAN5Nn0FJ/lMdYNGcWpWnWHRaGAMZ2AQDoEDKNhLicVpViQDYnGqWpPl2HxFDQNwJgoLoGGaCcDInRdjMCuNYbovR2D2FyNgNIcAJC5FWKwNwcBqAzCWBoPgTA8BkEwFwN4HRjjyAMH8EgcQ5CaGIFoAAHQ3AgAAIAQBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABBYDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGMYhTgmFgAQhFcZQSB0Eg1BKMYwjOJgFgmEQxDQNIBQSLIYQiGSWZTgMYRSASI43RoMUIzVAcQxDEaIZLlGQYHgkNIhDJPcZ0VDUbQGBiQIRmIAHNBwJJUVZFdBDLQkQy5HapZDkECobA+CZQTzUUI1LS9WS1HYaRJle4YRDUMJyQjdV4TRINHQvMinYzqOzrOhaW5TSzLcqyCK0SxxR4AJ4yGobJjiQYJShXcxyDQ8dyZC7PQohG7ofxUAKDVjhMjZRQeMS9JCwaThHElRQHMyBdJkKA9Iq2WaGXBeeQ3JbNbzrYzHb5hHZgAzTOoWbzWFT8BJOFOCAYGcJJjHGTh+C2H40AAL5ckyBQDFkKoWHYLw9iGTpGDUY4zkIdwbF8JhbgMc5hF6OJ8C6BhTkOcBAlsR4NnQaAflAIQJBQBoRgwdAdEcIYVEUQJBGYOBCBMYQUGgNhCEKB5FB4VBBgQXJgF+IAzA4Ig5GIQIQBwOxiGiIgngoYpIi4LoKiMA5KDIMwjEKakmk6OJkkmDpNgidgtgwI55AYJw5iQQwSEYNxkgiZJrEITppDSc4TkyCREmeFJkCkAkLmWAwWFoOolkkNheDuJJJDSb4YmIQ4UkaGZlFkVJVhqTR5jYYw7mWeQ1AkPAnEmVh1C6Z4JiYL4KGQYwQmOH5PBoBh2h0EIaAaBg8GMI5Ij6IpokoNoOiOaJDiaEoiA8KgegGIRpGoZoaiaaZDmCdYlGkZAmgmKJqEqFomimaoKCaIoqGqSo2iwQhknqRoyiyaxKlaNotk8OpCjiLprkqbQJD0LALAaQowmwSwWkaMZQhOVpKjKbJLDaTozm0CxFAkPYtEsVpWjWbYLGaWo2lCGRil6N5pAuBpiDsbhLH6Zo3G4ax6HhYgpFibYjCWa4ml4QhPguVp2D4b4Li6bYPmiSZWngPhvGuWQJj+b5zmsBo+iePAmDCIwoGwGJ" &
+"6kEL4MA8EJDjCC46FWQwoBObwGkQD4UCcDpDg+PIHBWPpiHwYJxD+MgcH8BpH4cBJ7kicIrnKC4hg+fIjCoPoQhyOwuD8M5CnMPpJCMCIIkOOQOlOfw1k6MnJDwPw0GOfhvDGdQNAIKdalOAJfDedJdC8SxCeyNJQleZhdEoJ4iEyLYWlWVx0GQJJslqTQtjcVJYi6aZ8mMM43EmFwCECJkfYyWiDuAuG0EgdBNB8AYHYMgxwEM1EAIAgIA==")
var_Appearance.Add(3,"CP:2 -2 -2 2 2")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bars = var_Chart.Bars
var_Bar = var_Bars.Add("A")
var_Bar.Height = 15
var_Bar.Color = 33554432 /*0x2000000*/
var_Bar.Pattern = 6
var_Bar1 = var_Bars.Add("Task:A")
var_Bar1.Shortcut = "Task"
var_Bar1.Height = 15
var_Bar1.Color = 16777216 /*0x1000000*/
var_Bar1.Def(20,true)
var_Chart.NonworkingDaysColor = RGB(240,240,240)
var_Chart.SelBarColor = RGB(0,0,255)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-16)
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-16,"")
var_Items.ItemBar(h,"",33,65535)
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-16,"")
var_Items.ItemBar(h,"",257,true)
h = var_Items.AddItem("Task 4")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-16,"")
var_Items.ItemBar(h,"",40,58753152)
h = var_Items.AddItem("Task 5")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-16,"")
var_Items.ItemBar(h,"",40,25198720)
h = var_Items.AddItem("Task 6")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-16,"")
var_Items.ItemBar(h,"",40,2130771712)
oG2antt.EndUpdate()
|
|
1855
|
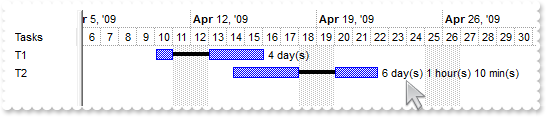
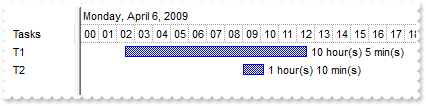
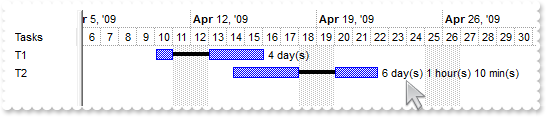
Is there a way to display automatically the duration ( days, hours, minutes ) of the bar next to it

OleObject oG2antt,var_Bar,var_Chart,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Tasks")
var_Column.AllowSizing = false
var_Column.Width = 36
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2009-04-06
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Add("Task:Progress")
var_Bar.Shortcut = "TaskS"
var_Bar.Def(3,"<%=((1:=int(0:= (%258))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>")
var_Chart.ResizeUnitScale = 1048576
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("T1"),"TaskS",DateTime(2009-04-10,02:30:00),DateTime(2009-04-16,02:30:00))
var_Items.AddBar(var_Items.AddItem("T2"),"TaskS",DateTime(2009-04-14,09:00:00),DateTime(2009-04-22,10:10:00))
var_Items.ItemBar(0,"<*>",20,true)
var_Items.ItemBar(0,"<*>",4,18)
oG2antt.EndUpdate()
|
|
1854
|
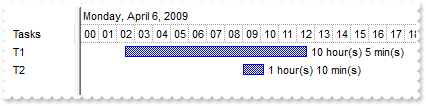
Is there a way to display automatically the duration ( days, hours, minutes ) of the bar next to it

OleObject oG2antt,var_Chart,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Tasks")
var_Column.AllowSizing = false
var_Column.Width = 36
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2009-04-06
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Chart.ResizeUnitScale = 1048576
var_Chart.Bars.Item("Task").Def(3,"<%=((1:=int(0:= (%513))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("T1"),"Task",DateTime(2009-04-06,02:30:00),DateTime(2009-04-06,12:35:00))
var_Items.AddBar(var_Items.AddItem("T2"),"Task",DateTime(2009-04-06,09:00:00),DateTime(2009-04-06,10:10:00))
var_Items.ItemBar(0,"<*>",4,18)
oG2antt.EndUpdate()
|
|
1853
|
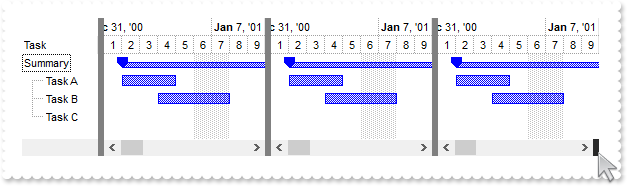
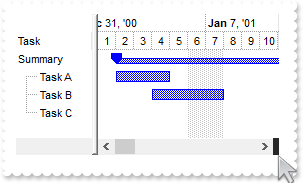
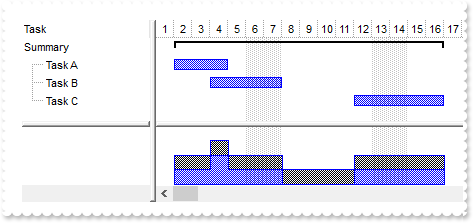
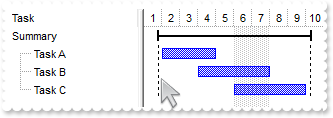
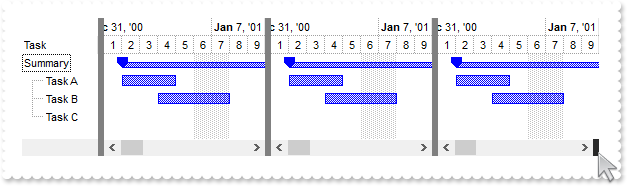
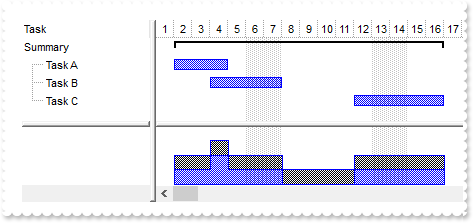
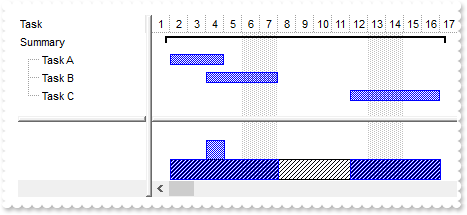
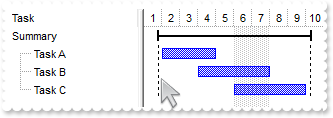
Does it support single or multiple split pane views

OleObject oG2antt,var_Bar,var_Chart,var_Items
any hSummary,hTask
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Background(18,RGB(128,128,128))
oG2antt.Background(142,RGB(40,40,40))
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,76)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Summary")
var_Bar.Pattern = 3
var_Bar.Shape = 4
var_Bar.Color = RGB(0,0,255)
var_Bar.StartColor = var_Bar.Color
var_Bar.EndColor = var_Bar.Color
var_Chart.AllowSplitPane = 3 /*exAllowTwoSplitPane | exAllowOneSplitPane*/
var_Chart.SplitPaneWidth = "128,128"
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary",2001-01-02,2001-01-02,"")
hTask = var_Items.InsertItem(hSummary,,"Task A")
var_Items.AddBar(hTask,"Task",2001-01-02,2001-01-05,"K1")
hTask = var_Items.InsertItem(hSummary,,"Task B")
var_Items.AddBar(hTask,"Task",2001-01-04,2001-01-08,"K2")
hTask = var_Items.InsertItem(hSummary,,"Task C")
var_Items.AddBar(hTask,"Task",2001-02-23,2001-02-27,"K3")
var_Items.ExpandItem(hSummary,true)
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
oG2antt.EndUpdate()
|
|
1852
|
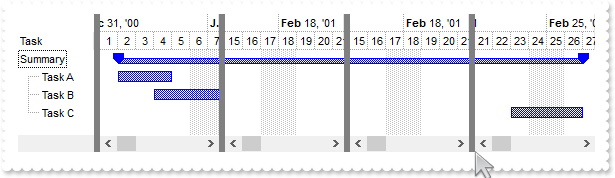
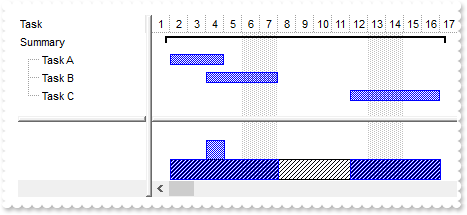
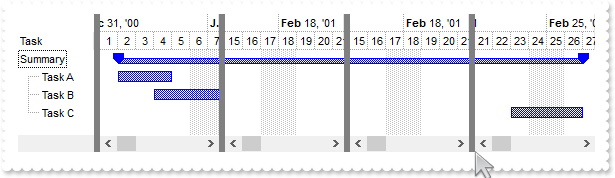
How can I programmatically add more split panes ( by code)

OleObject oG2antt,var_Bar,var_Chart,var_Chart1,var_Items
any hSummary,hTask
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Background(18,RGB(128,128,128))
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,76)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Summary")
var_Bar.Pattern = 3
var_Bar.Shape = 4
var_Bar.Color = RGB(0,0,255)
var_Bar.StartColor = var_Bar.Color
var_Bar.EndColor = var_Bar.Color
var_Chart.AllowSplitPane = 1
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary",2001-01-02,2001-01-02,"")
hTask = var_Items.InsertItem(hSummary,,"Task A")
var_Items.AddBar(hTask,"Task",2001-01-02,2001-01-05,"K1")
hTask = var_Items.InsertItem(hSummary,,"Task B")
var_Items.AddBar(hTask,"Task",2001-01-04,2001-01-08,"K2")
hTask = var_Items.InsertItem(hSummary,,"Task C")
var_Items.AddBar(hTask,"Task",2001-02-23,2001-02-27,"K3")
var_Items.ExpandItem(hSummary,true)
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
var_Chart1 = oG2antt.Chart
var_Chart1.ScrollTo(var_Chart1.EndPrintDate,1)
var_Chart1.SplitPaneWidth = "128,128,128"
var_Chart1.ScrollTo(var_Chart1.StartPrintDate,1)
oG2antt.EndUpdate()
|
|
1851
|
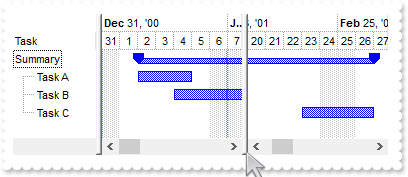
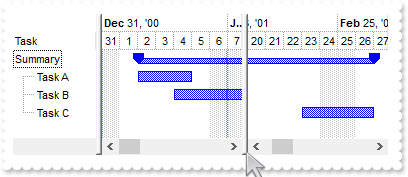
How can I programmatically add a split pane, or adding a split view at runtime

OleObject oG2antt,var_Bar,var_Chart,var_Chart1,var_Items
any hSummary,hTask
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Background(142,RGB(40,40,40))
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,76)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Summary")
var_Bar.Pattern = 3
var_Bar.Shape = 4
var_Bar.Color = RGB(0,0,255)
var_Bar.StartColor = var_Bar.Color
var_Bar.EndColor = var_Bar.Color
var_Chart.AllowSplitPane = 1
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary",2001-01-02,2001-01-02,"")
hTask = var_Items.InsertItem(hSummary,,"Task A")
var_Items.AddBar(hTask,"Task",2001-01-02,2001-01-05,"K1")
hTask = var_Items.InsertItem(hSummary,,"Task B")
var_Items.AddBar(hTask,"Task",2001-01-04,2001-01-08,"K2")
hTask = var_Items.InsertItem(hSummary,,"Task C")
var_Items.AddBar(hTask,"Task",2001-02-23,2001-02-27,"K3")
var_Items.ExpandItem(hSummary,true)
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
var_Chart1 = oG2antt.Chart
var_Chart1.ScrollTo(var_Chart1.EndPrintDate,1)
var_Chart1.SplitPaneWidth = "128"
var_Chart1.ScrollTo(var_Chart1.StartPrintDate,1)
oG2antt.EndUpdate()
|
|
1850
|
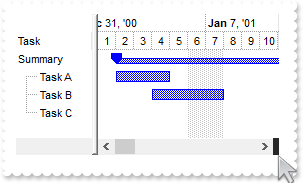
Is there any way, property, procedure or anything else to split the control into multiple views

OleObject oG2antt,var_Bar,var_Chart,var_Items
any hSummary,hTask
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Background(142,RGB(40,40,40))
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,76)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Summary")
var_Bar.Pattern = 3
var_Bar.Shape = 4
var_Bar.Color = RGB(0,0,255)
var_Bar.StartColor = var_Bar.Color
var_Bar.EndColor = var_Bar.Color
var_Chart.AllowSplitPane = 1
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary",2001-01-02,2001-01-02,"")
hTask = var_Items.InsertItem(hSummary,,"Task A")
var_Items.AddBar(hTask,"Task",2001-01-02,2001-01-05,"K1")
hTask = var_Items.InsertItem(hSummary,,"Task B")
var_Items.AddBar(hTask,"Task",2001-01-04,2001-01-08,"K2")
hTask = var_Items.InsertItem(hSummary,,"Task C")
var_Items.AddBar(hTask,"Task",2001-02-23,2001-02-27,"K3")
var_Items.ExpandItem(hSummary,true)
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
oG2antt.EndUpdate()
|
|
1849
|
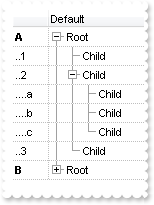
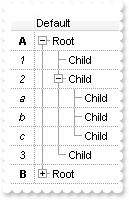
It appears that I can not use the ItemFromPoint property in my environment. What else I can do

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(oG2antt.ExecuteTemplate("Dim c, hit; ItemFromPoint(-1,-1, c, hit )")) ))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Default")
var_Column.Def(0,true)
var_Column.PartialCheck = true
oG2antt.Chart.PaneWidth(true,0)
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
1848
|
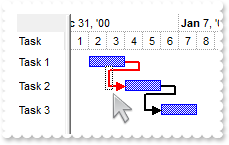
How can I change the color for selected links (ebn)

OleObject oG2antt,var_Appearance,var_Chart,var_Items
any h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.RenderType = -2
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZBiOEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6rYzuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2TxxgGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4F4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA==")
var_Appearance.Add(2,"CP:1 -2 -2 2 2")
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Chart.LinksWidth = 2
var_Chart.SelLinkColor = 33554687 /*0x20000ff*/
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-02,2001-01-04,"")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",257,true)
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-02,2001-01-04,"")
var_Items.AddLink("L2",h2,"",h3,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1847
|
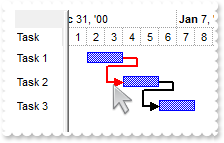
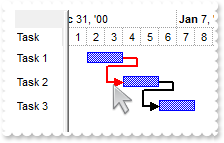
How can I change the color for selected links (color, no frame)

OleObject oG2antt,var_Chart,var_Items
any h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Chart.LinksWidth = 2
var_Chart.SelLinkColor = 2130706687 /*0x7f0000ff*/
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-02,2001-01-04,"")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",257,true)
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-02,2001-01-04,"")
var_Items.AddLink("L2",h2,"",h3,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1846
|
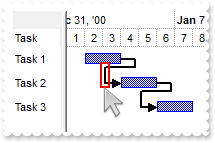
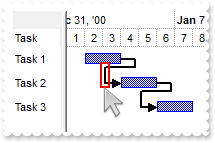
How can I change the color for selected links (color, frame)

OleObject oG2antt,var_Chart,var_Items
any h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Chart.LinksWidth = 2
var_Chart.SelLinkColor = RGB(255,0,0)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-02,2001-01-04,"")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",257,true)
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-02,2001-01-04,"")
var_Items.AddLink("L2",h2,"",h3,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1845
|
By default, the bar gets selected once the user releases the button of the mouse. Is it possible to change this behavior so the bar gets selected once the user presses the button of the mouse
/*begin event MouseDown(integer Button, integer Shift, long X, long Y) - Occurs when the user presses a mouse button.*/
/*
OleObject var_Items
any b,h
oG2antt = ole_1.Object
h = oG2antt.ItemFromPoint(-1,-1,c,hit)
b = oG2antt.Chart.BarFromPoint(-1,-1)
var_Items = oG2antt.Items
var_Items.ItemBar(0,"<*>",257,false)
var_Items.ItemBar(h,b,257,true)
*/
/*end event MouseDown*/
OleObject oG2antt,var_Appearance,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZBiOEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6rYzuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2TxxgGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4F4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA==")
var_Appearance.Add(2,"CP:1 -2 -2 2 2")
var_Chart = oG2antt.Chart
var_Chart.AllowSelectObjects = 0
var_Chart.FirstVisibleDate = 2002-01-01
var_Chart.SelBarColor = 33554432 /*0x2000000*/
var_Chart.PaneWidth(false,48)
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2002-01-02,2002-01-04,"A")
var_Items.AddBar(h,"Task",2002-01-06,2002-01-10,"B")
var_Items.AddBar(h,"Task",2002-01-11,2002-01-14,"C")
var_Items.ItemBar(h,"B",257,true)
oG2antt.EndUpdate()
|
|
1844
|
How can I change the bar's color (sample 3, ebn, individual, global)

OleObject oG2antt,var_Appearance,var_Bar,var_Bar1,var_Chart,var_Items
any hSummaryJ,hSummaryK,hTaskJ,hTaskK
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.RenderType = -2
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwHIERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKpFHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQhaXQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Def(4,18)
var_Bar.Color = 16777216 /*0x1000000*/
var_Bar1 = var_Chart.Bars.Item("Summary")
var_Bar1.Def(4,18)
var_Bar1.Color = 33554432 /*0x2000000*/
var_Items = oG2antt.Items
hSummaryJ = var_Items.AddItem("Summary A")
var_Items.AddBar(hSummaryJ,"Summary",2001-01-02,2001-01-02,"J")
hTaskJ = var_Items.InsertItem(hSummaryJ,,"Task A.1")
var_Items.AddBar(hTaskJ,"Task",2001-01-02,2001-01-05,"J1")
hTaskJ = var_Items.InsertItem(hSummaryJ,,"Task A.2")
var_Items.AddBar(hTaskJ,"Task",2001-01-04,2001-01-08,"J2")
var_Items.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = var_Items.AddItem("Summary B")
var_Items.AddBar(hSummaryK,"Summary",2001-01-02,2001-01-02,"K")
hTaskK = var_Items.InsertItem(hSummaryK,,"Task B.1")
var_Items.AddBar(hTaskK,"Task",2001-01-02,2001-01-05,"K1")
hTaskK = var_Items.InsertItem(hSummaryK,,"Task B.2")
var_Items.AddBar(hTaskK,"Task",2001-01-04,2001-01-08,"K2")
var_Items.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
var_Items.ItemBar(0,"<K*>",33,255)
var_Items.ExpandItem(0,true)
oG2antt.EndUpdate()
|
|
1843
|
How can I change the bar's color (sample 2, global)

OleObject oG2antt,var_Bar,var_Bar1,var_Chart,var_Items
any hSummaryJ,hSummaryK,hTaskJ,hTaskK
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Def(4,18)
var_Bar.Color = RGB(255,0,0)
var_Bar1 = var_Chart.Bars.Item("Summary")
var_Bar1.Def(4,18)
var_Bar1.Color = RGB(255,0,0)
var_Bar1.StartColor = var_Bar1.Color
var_Bar1.EndColor = var_Bar1.Color
var_Items = oG2antt.Items
hSummaryJ = var_Items.AddItem("Summary A")
var_Items.AddBar(hSummaryJ,"Summary",2001-01-02,2001-01-02,"J")
hTaskJ = var_Items.InsertItem(hSummaryJ,,"Task A.1")
var_Items.AddBar(hTaskJ,"Task",2001-01-02,2001-01-05,"J1")
hTaskJ = var_Items.InsertItem(hSummaryJ,,"Task A.2")
var_Items.AddBar(hTaskJ,"Task",2001-01-04,2001-01-08,"J2")
var_Items.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = var_Items.AddItem("Summary B")
var_Items.AddBar(hSummaryK,"Summary",2001-01-02,2001-01-02,"K")
hTaskK = var_Items.InsertItem(hSummaryK,,"Task B.1")
var_Items.AddBar(hTaskK,"Task",2001-01-02,2001-01-05,"K1")
hTaskK = var_Items.InsertItem(hSummaryK,,"Task B.2")
var_Items.AddBar(hTaskK,"Task",2001-01-04,2001-01-08,"K2")
var_Items.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
var_Items.ExpandItem(0,true)
oG2antt.EndUpdate()
|
|
1842
|
How can I change the bar's color (sample 1, individual)

OleObject oG2antt,var_Chart,var_Items
any hSummaryJ,hSummaryK,hTaskJ,hTaskK
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.Bars.Item("Task").Def(4,18)
var_Chart.Bars.Item("Summary").Def(4,18)
var_Items = oG2antt.Items
hSummaryJ = var_Items.AddItem("Summary A")
var_Items.AddBar(hSummaryJ,"Summary",2001-01-02,2001-01-02,"J"," (default)")
hTaskJ = var_Items.InsertItem(hSummaryJ,,"Task A.1")
var_Items.AddBar(hTaskJ,"Task",2001-01-02,2001-01-05,"J1","(default)")
hTaskJ = var_Items.InsertItem(hSummaryJ,,"Task A.2")
var_Items.AddBar(hTaskJ,"Task",2001-01-04,2001-01-08,"J2","(default)")
var_Items.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = var_Items.AddItem("Summary B")
var_Items.AddBar(hSummaryK,"Summary",2001-01-02,2001-01-02,"K")
hTaskK = var_Items.InsertItem(hSummaryK,,"Task B.1")
var_Items.AddBar(hTaskK,"Task",2001-01-02,2001-01-05,"K1")
hTaskK = var_Items.InsertItem(hSummaryK,,"Task B.2")
var_Items.AddBar(hTaskK,"Task",2001-01-04,2001-01-08,"K2")
var_Items.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
var_Items.ItemBar(hSummaryK,"",33,255)
var_Items.ItemBar(0,"<K*>",33,255)
var_Items.ExpandItem(0,true)
oG2antt.EndUpdate()
|
|
1841
|
How do I make the control read-only (method 2)

/*begin event Edit(long Item, long ColIndex, boolean Cancel) - Occurs just before editing the focused cell.*/
/*
oG2antt = ole_1.Object
Cancel = true
*/
/*end event Edit*/
OleObject oG2antt,var_Column,var_Editor,var_Editor1,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Editor = oG2antt.Columns.Add("Editor").Editor
var_Editor.EditType = 6
var_Editor.AddItem(1,"One")
var_Editor.AddItem(2,"Two")
var_Column = oG2antt.Columns.Add("Check")
var_Editor1 = var_Column.Editor
var_Editor1.EditType = 19
var_Editor1.Option(16,2)
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(1),1,0)
var_Items.CellValue(var_Items.AddItem(2),1,1)
oG2antt.EndUpdate()
|
|
1840
|
How do I make the control read-only (method 1)

OleObject oG2antt,var_Column,var_Editor,var_Editor1,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ReadOnly = -1
var_Editor = oG2antt.Columns.Add("Editor").Editor
var_Editor.EditType = 6
var_Editor.AddItem(1,"One")
var_Editor.AddItem(2,"Two")
var_Column = oG2antt.Columns.Add("Check")
var_Editor1 = var_Column.Editor
var_Editor1.EditType = 19
var_Editor1.Option(16,2)
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(1),1,0)
var_Items.CellValue(var_Items.AddItem(2),1,1)
oG2antt.EndUpdate()
|
|
1839
|
The ReadOnly property does not prevent changing the column's check-box (sample 2)

OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ShowFocusRect = false
var_Column = oG2antt.Columns.Add("C1")
var_Column.AllowSizing = false
var_Column.Width = 18
var_Column.Editor.EditType = 19
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(0),1,"Item 1")
var_Items.CellValue(var_Items.AddItem(-1),1,"Item 2")
var_Items.CellValue(var_Items.AddItem(0),1,"Item 3")
oG2antt.ReadOnly = true
oG2antt.Columns.Item(0).Editor.Option(17,2)
oG2antt.EndUpdate()
|
|
1838
|
The ReadOnly property does not prevent changing the column's check-box (sample 1)

OleObject oG2antt,var_Column,var_Editor,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ShowFocusRect = false
var_Column = oG2antt.Columns.Add("C1")
var_Column.AllowSizing = false
var_Column.Width = 18
var_Editor = var_Column.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(0),1,"Item 1")
var_Items.CellValue(var_Items.AddItem(-1),1,"Item 2")
var_Items.CellValue(var_Items.AddItem(0),1,"Item 3")
oG2antt.ReadOnly = true
oG2antt.EndUpdate()
|
|
1837
|
How can I change the visual appearance of the control's split bar (sample 3)

OleObject oG2antt,var_Appearance,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Default")
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPsIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGUQxCKIZhzEgYRokAYYRDIMg5SBIETzFIMCQ9AaaJpieRJGiiKoJSxHErgFD8QxzEKOZqnCapViAMpOAZQAwDAIoWhpKKBRhqOpRUhaID/WAAFCUZK4ASTDCyLRgNy4lACgI")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABPkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGUQxCKIZhzEgYRoiEYhXDiIAxARHcgyBIMPQJGSaZpkSRpIiqHItS6BM4RVKkcw7G6BaJnGJpADKTQGQiMIwDAIoWhpKCBaiqSpqMglf5fg6pOJqHACZZKWLNLpxDBMAkBA=")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGQCwTCIYhmHKSRhGSIRSDcOIgDCBEbyDIEQw9AiZZqmaRZHimK4cS5MEhwHKsLSLGyOZwoSapbgmJooU5KUwSYKQcxBI6laYpIAKJhiWobTxUEBwMKlJw5KoBJxjKqIbp2XZsUxIAxXEA1HBgGASRZGS5bDreeQ0UZCL74GAFUy/Liba6weqnLhGCYBgIA==")
oG2antt.Background(18,25198720 /*0x1808080*/)
oG2antt.Background(141,41975936 /*0x2808080*/)
oG2antt.Background(142,50397441 /*0x3010101*/)
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,64)
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.OverviewHeight = 48
var_Chart.OverviewVisible = -1
oG2antt.EndUpdate()
|
|
1836
|
How can I change the color for the control's split bar (sample 2)

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Default")
oG2antt.Background(18,RGB(190,190,190))
oG2antt.Background(141,RGB(128,128,128))
oG2antt.Background(142,RGB(0,0,1))
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,64)
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.OverviewHeight = 48
var_Chart.OverviewVisible = -1
oG2antt.EndUpdate()
|
|
1835
|
How do I highlight a bar with an icon, exclamation mark or some warning sign, without using exBarCaption, exBarExtraCaption which I've already use for something else ( sample 2 )

OleObject oG2antt,var_Chart,var_Items,var_Note,var_Notes
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2000-12-26
var_Chart.PaneWidth(false,128)
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddItem("")
h = var_Items.AddItem("Item")
var_Items.AddItem("")
var_Items.AddBar(h,"Task",2001-01-01,2001-01-13,"A")
var_Notes = oG2antt.Chart.Notes
var_Note = var_Notes.Add("Attention",oG2antt.Items.ItemByIndex(1),"A"," <font ;11>! ")
var_Note.RelativePosition = 0.5
var_Note.ShowLink = 0
var_Note.PartVOffset(1,0)
var_Note.PartShadow(1,false)
var_Note.PartBackColor(1,RGB(255,255,0))
oG2antt.EndUpdate()
|
|
1834
|
How do I highlight a bar with an icon, exclamation mark or some warning sign, without using exBarCaption, exBarExtraCaption which I've already use for something else ( sample 1 )

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2000-12-26
var_Chart.PaneWidth(false,128)
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddItem("")
h = var_Items.AddItem("Item")
var_Items.AddItem("")
var_Items.AddBar(h,"Task",2001-01-01,2001-01-13,"A")
var_Items.ItemBar(h,"A",53,"[text=`<bgcolor=FFFF00><font ;11> ! `,align=0x11]")
var_Items.ItemBar(h,"A",55,8)
oG2antt.EndUpdate()
|
|
1833
|
How do I get the "Summary" bar being shown in the control's histogram (sample 2)

OleObject oG2antt,var_Bar,var_Chart,var_Items
any hSummary,hTask
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 1136 /*exHistogramNoGrouping | exHistogramAllItems*/
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 256
var_Bar.HistogramCumulativeOriginalColorBars = 1
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Task",2001-01-02,2001-01-02,"")
var_Items.ItemBar(hSummary,"",33,16777216)
hTask = var_Items.InsertItem(hSummary,,"Task A")
var_Items.AddBar(hTask,"Task",2001-01-02,2001-01-05,"K1")
hTask = var_Items.InsertItem(hSummary,,"Task B")
var_Items.AddBar(hTask,"Task",2001-01-04,2001-01-08,"K2")
hTask = var_Items.InsertItem(hSummary,,"Task C")
var_Items.AddBar(hTask,"Task",2001-01-12,2001-01-17,"K3")
var_Items.ExpandItem(hSummary,true)
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
oG2antt.EndUpdate()
|
|
1832
|
How do I get the "Summary" bar being shown in the control's histogram (sample 1)

OleObject oG2antt,var_Bar,var_Bar1,var_Chart,var_Items
any hSummary,hTask
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfaZACj4arKejrRDCMAggI=")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Chart.HistogramView = 1136 /*exHistogramNoGrouping | exHistogramAllItems*/
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar1 = var_Chart.Bars.Item("Summary")
var_Bar1.Color = 16777216 /*0x1000000*/
var_Bar1.HistogramColor = RGB(0,0,1)
var_Bar1.HistogramPattern = 6
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary",2001-01-02,2001-01-02,"")
hTask = var_Items.InsertItem(hSummary,,"Task A")
var_Items.AddBar(hTask,"Task",2001-01-02,2001-01-05,"K1")
hTask = var_Items.InsertItem(hSummary,,"Task B")
var_Items.AddBar(hTask,"Task",2001-01-04,2001-01-08,"K2")
hTask = var_Items.InsertItem(hSummary,,"Task C")
var_Items.AddBar(hTask,"Task",2001-01-12,2001-01-17,"K3")
var_Items.ExpandItem(hSummary,true)
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
oG2antt.EndUpdate()
|
|
1831
|
How can I temporarily/programmatically hide the control's tooltip

/*begin event RClick() - Fired when right mouse button is clicked*/
/*
any nToolTipDelay
oG2antt = ole_1.Object
nToolTipDelay = oG2antt.ToolTipDelay
oG2antt.ToolTipDelay = 0
oG2antt.ToolTipDelay = nToolTipDelay
*/
/*end event RClick*/
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Column w/h tooltip...").ToolTip = "This is a bit of text that's shown when the cursor hovers the column.<br><br><sha ;;0><c>Right-Click to hide it</sha>"
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
var_Chart.UnitScale = 4096
oG2antt.HeaderAppearance = 1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.EndUpdate()
|
|
1830
|
Is it possible to find out the handle of the item, giving the key of the bar only

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.DefaultItemHeight = 32
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.Bars.Item("Task").Height = 16
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.ShowLinks = 1
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-05,2001-01-07,"K2")
var_Items.ItemBold(var_Items.ItemBar(0,"K2",512),true)
oG2antt.EndUpdate()
|
|
1829
|
How can I programmatically add a link between two bars, knowing the keys of these bars only

OleObject oG2antt,var_Chart,var_Items
any h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.DefaultItemHeight = 32
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.Bars.Item("Task").Height = 16
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.ShowLinks = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"AK2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-05,2001-01-07,"AK3")
var_Items.AddLink("Link1",0,"K1",0,"AK2")
var_Items.AddLink("Link2",0,"K1",0,"<A?3>")
var_Items.AddLink("Link3",0,"<*2>",0,"AK3")
oG2antt.EndUpdate()
|
|
1828
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

OleObject oG2antt,var_Column,var_Columns,var_Items
any h,hChild
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.DrawGridLines = -2
oG2antt.AutoDrag = 3
oG2antt.HasLines = 1
oG2antt.Indent = 16
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("")
var_Column.Def(17,1)
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
var_Items.ExpandItem(0,true)
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.CellState(hChild,0,1)
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oG2antt.EndUpdate()
|
|
1827
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

OleObject oG2antt,var_Column,var_Columns,var_Items
any h,hChild
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.GridLineColor = RGB(190,190,190)
oG2antt.DrawGridLines = -2
oG2antt.AutoDrag = 3
oG2antt.HasLines = 1
oG2antt.Indent = 16
var_Columns = oG2antt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
var_Column.Def(17,1)
var_Column.Def(49,4)
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
var_Items.ExpandItem(0,true)
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.CellState(hChild,0,1)
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oG2antt.EndUpdate()
|
|
1826
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

OleObject oG2antt,var_Column,var_Columns,var_Items
any h,hChild
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.DrawGridLines = -2
oG2antt.AutoDrag = 3
oG2antt.HasLines = 1
oG2antt.Indent = 16
var_Columns = oG2antt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
var_Column.Def(17,1)
var_Column.Def(49,4)
var_Column.Alignment = 2
var_Column.AllowSizing = false
var_Column.Width = 24
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
var_Items.ExpandItem(0,true)
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.CellState(hChild,0,1)
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oG2antt.EndUpdate()
|
|
1825
|
How can I programmatically group by columns, without having the control's sort bar visible

OleObject oG2antt,rs
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.SortBarHeight = 0
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Layout = "multiplesort=" + CHAR(34) + "C1:2" + CHAR(34) + ""
oG2antt.EndUpdate()
|
|
1824
|
How do I perform my own sort

/*begin event Sort() - Fired when the control sorts a column.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
MessageBox("Information",string( "Sort" ))
var_Items = oG2antt.Items
var_Items.ItemPosition(var_Items.ItemByIndex(1),0)
var_Items.ItemPosition(var_Items.ItemByIndex(0),1)
*/
/*end event Sort*/
OleObject oG2antt,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.SingleSort = false
oG2antt.SortOnClick = 1
var_Columns = oG2antt.Columns
var_Columns.Add("Index").FormatColumn = "0 index ``"
var_Columns.Add("Data 1")
var_Columns.Add("Data 2")
var_Items = oG2antt.Items
h = var_Items.AddItem(0)
var_Items.CellValue(h,1,2)
var_Items.CellValue(h,2,3)
h = var_Items.AddItem(4)
var_Items.CellValue(h,1,5)
var_Items.CellValue(h,2,6)
h = var_Items.AddItem(7)
var_Items.CellValue(h,1,8)
var_Items.CellValue(h,2,9)
oG2antt.Layout = "multiplesort=" + CHAR(34) + "C1:1 C2:2" + CHAR(34) + ""
oG2antt.EndUpdate()
|
|
1823
|
Is it possible to have a different alignment for parts of the cell's caption

OleObject oG2antt,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,true)
oG2antt.TreeColumnIndex = -1
oG2antt.DrawGridLines = -2
var_Column = oG2antt.Columns.Add("Default")
var_Column.Def(0,true)
var_Items = oG2antt.Items
var_Items.CellHAlignment(var_Items.AddItem("all-left"),0,0)
var_Items.CellHAlignment(var_Items.AddItem("all-center"),0,1)
var_Items.CellHAlignment(var_Items.AddItem("all-right"),0,2)
h = var_Items.AddItem("left<c>center<r>right")
var_Items.CellValueFormat(h,0,1)
oG2antt.EndUpdate()
|
|
1822
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("MultipleLine")
var_Column.Width = 32
var_Column.Def(16,false)
var_Column.Def(64,true)
var_Column1 = var_Columns.Add("SingleLine")
var_Column1.Def(16,false)
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1,"This is a bit of long text that should break the line")
oG2antt.EndUpdate()
|
|
1821
|
Is there an other way to detect if a bar is overlapping any other bar

/*begin event BarResizing(long Item, any Key) - Occurs when a bar is moving or resizing.*/
/*
oG2antt = ole_1.Object
oG2antt.Refresh()
*/
/*end event BarResizing*/
OleObject oG2antt,var_Bar,var_Bar1,var_Chart,var_Column,var_Column1,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = 2
oG2antt.HeaderAppearance = 4
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
var_Column = oG2antt.Columns.Add("Intersect / Count")
var_Column.Def(19,"A")
var_Column.Def(18,521)
var_Column.LevelKey = 1
var_Column1 = oG2antt.Columns.Add(" / With")
var_Column1.Def(19,"A")
var_Column1.Def(18,520)
var_Column1.LevelKey = 1
oG2antt.Items.AllowCellValueToItemBar = true
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,148)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 1
var_Bar.OverlaidGroup = "TaskB"
var_Bar.Def(4,16)
var_Bar1 = var_Chart.Bars.Add("TaskB")
var_Bar1.Pattern = 6
var_Bar1.Def(4,18)
var_Items = oG2antt.Items
h = var_Items.AddItem("A")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"A","A")
var_Items.AddBar(h,"TaskB",2001-01-03,2001-01-05,"B","B")
h = var_Items.AddItem("A")
var_Items.AddBar(h,"Task",2001-01-06,2001-01-09,"A","A")
var_Items.AddBar(h,"TaskB",2001-01-10,2001-01-13,"B","B")
h = var_Items.AddItem("A")
var_Items.AddBar(h,"TaskB",2001-01-06,2001-01-09,"B1","B1")
var_Items.AddBar(h,"Task",2001-01-10,2001-01-13,"A","A")
var_Items.AddBar(h,"TaskB",2001-01-10,2001-01-13,"B2","B2")
h = var_Items.AddItem("A")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-11,"B1","B1")
var_Items.AddBar(h,"Task",2001-01-10,2001-01-13,"A","A")
var_Items.AddBar(h,"Task",2001-01-12,2001-01-15,"B2","B2")
oG2antt.EndUpdate()
|
|
1820
|
How can I get the absolute position of an item
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",2017-01-02,2017-01-05)
*/
/*end event AddItem*/
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
MessageBox("Information",string( var_Items.CellCaption(oG2antt.ItemFromPoint(-1,-1,c,hit),"Position") ))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Column,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2017-01-01
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.BackColorAlternate = RGB(240,240,240)
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Def").DisplayFilterButton = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 1"),,"Sub-Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
oG2antt.PutItems(oG2antt.GetItems(-1))
oG2antt.PutItems(oG2antt.GetItems(-1))
oG2antt.PutItems(oG2antt.GetItems(-1))
var_Column = oG2antt.Columns.Add("Position")
var_Column.FormatColumn = "1 apos ``"
var_Column.Visible = false
oG2antt.EndUpdate()
|
|
1819
|
How do I sort the index column as numeric (Method 2)

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.CellData(Item,1,var_Items.CellCaption(Item,1))
*/
/*end event AddItem*/
OleObject oG2antt,var_Column,var_Column1,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.ColumnAutoResize = true
oG2antt.ShowFocusRect = false
var_Column = oG2antt.Columns.Add("Next")
var_Column.Def(48,4)
var_Column.Def(52,4)
var_Column1 = oG2antt.Columns.Add("Index")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
var_Column1.Def(17,1)
var_Column1.SortType = 5
var_Column1.Position = 0
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Items.AddItem("Item 6")
var_Items.AddItem("Item 7")
var_Items.AddItem("Item 8")
var_Items.AddItem("Item 9")
var_Items.AddItem("Item 10")
oG2antt.EndUpdate()
|
|
1818
|
How do I sort the index column as numeric (Method 1)

OleObject oG2antt,var_Column,var_Column1,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Sort Index As String (Default)")
var_Column.FormatColumn = "1 index ``"
var_Column1 = oG2antt.Columns.Add("Sort Index As Numeric")
var_Column1.ComputedField = "%C0"
var_Column1.SortType = 1
var_Items = oG2antt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oG2antt.EndUpdate()
|
|
1817
|
How can I put icons/images into buttons

OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oG2antt.Columns.Add("C+B")
var_Column.AllowSizing = false
var_Column.Width = 48
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
var_Column.Def(17,1)
var_Column.Def(0,true)
var_Column.Def(2,true)
var_Column.Def(3,true)
oG2antt.Columns.Add("")
oG2antt.DrawGridLines = 2
oG2antt.DefaultItemHeight = 20
var_Items = oG2antt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oG2antt.EndUpdate()
|
|
1816
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

/*begin event ButtonClick(long Item, long ColIndex, any Key) - Occurs when user clicks on the cell's button.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ButtonClick" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(Key) ))
*/
/*end event ButtonClick*/
/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "CellStateChanged" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event CellStateChanged*/
OleObject oG2antt,var_Column,var_Column1,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
var_Column = oG2antt.Columns.Add("")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.FormatColumn = "1 index ``"
var_Column1 = oG2antt.Columns.Add("Def")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "` `"
var_Column1.Def(0,true)
var_Column1.Def(2,true)
var_Column1.Def(3,true)
oG2antt.Columns.Add("")
var_Items = oG2antt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oG2antt.EndUpdate()
|
|
1815
|
Does filtering work with umlauts / accents characters

OleObject oG2antt,var_Column,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Column = oG2antt.Columns.Add("Names")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Items = oG2antt.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oG2antt.Columns.Item(0).Filter = "*ä*"
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1814
|
How can I temporarily disable resizing the overview part of the control

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.OnResizeControl = 1024
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 69890 /*exOverviewSplitter | exOverviewShowDateTimeScale | exOverviewAllowVerticalScroll | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 32
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-02-02,2001-02-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-03-02,2001-03-11)
oG2antt.EndUpdate()
|
|
1813
|
Is it possible to resize the overview part of the control at runtime

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABVADg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSBcEgTDaMYzgMBYJhEMQyDSAUIjPEyMg0DjIIwgJIUaw0GSXIRkGQZChGJooTJQMrTZIEbQxHSkIyRVTmZACS5NRZPYy0FAkQhlFSbJBCOKwVomR5KUxTVg1DJwahLCKULLhGI7KgObIRSJOcZ1XAdCQ0cB0XpAC6LaqSA4nSjKcqwJKEZRJIyjJwgSrrWhePoJYBVAAQPQdDYaCivK5uWK6PqKUIlZBQGQVNS1MRrLSEcwgPKgAyzDadZzfQAWTZFTQjN61RgtXR6eyoAJ0aziFDVFo0WRlEwacorGhcbgPPrCRrxGBVNwgGOJo4kIeASB0Zw/iGDoym6dobh2XpiDWJo5HMd56h6dxjlICIEhQDQmDOIZUmQZZlAADpYHIEQ3nUGgNhCEIhAkawamAAAYEWRAGB2bA2EqYg2AyA4glgPgSgQYRIEIFoEmEeBWBiBphFAAgPDwDgDEycQ4A0Q5IwkDwjgyWA8k4SIsmUNoPEOFJbD0DhjHINA3E8Q4eDiDojhiYJmg+Ixokic4LmKQxiCkNk2CCX4DmGaA0nAN4NBiDJSDwTgTEycg4E0WIYlcPJiiiMJZhCTYpgCcw5g2OYOGWGQmCkEJkheYopGoVw1GSGQuA2ExIlOQJcDOZJzEDSJNBiAgiU4Q5GCeChNHkHJygsaBzGaCYimiCY0mMNZoCMWhUDUJ5pkYTIDk6YxwkwO5NlMOoch6JQJm4U4JCIMxWFSKbCBoKIgmJDAuDgKhohKIoTk0GhaHOJgNiMKJuDaaYzHCTYnAyaZmjSKIiDiCghjEYg6AaR4yk0OpOiFSQLAKNgjGcQ40lkMhOmqZo7DKTpzG6Pw3CmYx2HiNAsCqBh8h6Z5bh6T4oC0G4Im+OAtlMNpTjUTYDCKVo2C3QBLi6a5bH6YY4EyehzAGO4wEwDoejwK5rnK95vDgPJsDWTBjjSWA" &
+"xnEK5aleNhriuawKi8Lp7H8HpHHGXBskyQpxguXwNgMTpDFiRZDnEExfBSPRvHuXwYkycYslae5NjMQwrDGNZxFyHINDsDRTBMKZKnKLIwm2S4xF0Jw8lKTIcm9eA0hyQwuksM5jiyVQwnQDQIlaVo0EyLwQlGcRNCME5EjKfYXGSWEhDMQ5QnOahHG6KwoFOCoFiOaBNlcdIjiQag7HOL0dwuxKC1aeNQI4BQihNDoEwXowxmh8CIL8Yg8ROBfASMcaIOR6CHBkMgLgrwUjLHkHMG4NQaBzE4MQaIyw5gxEsH0Dw9FBBNA6PUDoLwpjTHqF0N4WQShSHgGwcY2RkhdFCL8bYdwOivDqNse4fRnh5G+PYEgaR1B0E4B4D4ixxB4G8E8SI5R8D+DeJUc4eRPB/EaJ8DwpwojDHUPofwtxYjtH2F4d4sx3j7E+AcXo8B9geFCNYOIHhfg/GmPQPoXw3jZHuPoX4hxuj1H8J8T43RPhDEgM8eo/B/iQGuPwfxEh1guAIAwQAgCAg")
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 69890 /*exOverviewSplitter | exOverviewShowDateTimeScale | exOverviewAllowVerticalScroll | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 32
var_Chart.OverviewSelBackColor = 16777216 /*0x1000000*/
var_Chart.OverviewBackColor = RGB(250,250,250)
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-02-02,2001-02-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-03-02,2001-03-11)
oG2antt.EndUpdate()
|
|
1812
|
You've provided examples of how to create bars for each record of a MS Access table, however I would like to create a database connected Gantt that has multiple bars per item/resource. Could you please advise

/*begin event AddGroupItem(long Item) - Occurs after a new Group Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),"0")
var_Items.DefineSummaryBars(Item,"0",-3,"0")
var_Items.AddBar(Item,"SummaryB",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),"1")
var_Items.DefineSummaryBars(Item,"1",-3,"1")
var_Items.ItemBackColor(Item,RGB(240,240,240))
oG2antt.Chart.ItemBackColor(Item,RGB(240,240,240))
*/
/*end event AddGroupItem*/
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),var_Items.ItemBar(Item,"",256))
var_Items.AddBar(Item,"TaskB",var_Items.CellValue(Item,3),var_Items.CellValue(Item,4),var_Items.ItemBar(Item,"",256))
*/
/*end event AddItem*/
/*begin event MouseDown(integer Button, integer Shift, long X, long Y) - Occurs when the user presses a mouse button.*/
/*
FullRowSelect = Columns(c).Data
any i
oG2antt = ole_1.Object
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
*/
/*end event MouseDown*/
OleObject oG2antt,rs,var_Bar,var_Bar1,var_Bar2,var_Bar3,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.HeaderHeight = 22
oG2antt.HeaderAppearance = 1
oG2antt.BackColorLock = RGB(240,240,240)
oG2antt.BackColorHeader = oG2antt.BackColorLock
oG2antt.HasLines = 0
oG2antt.ColumnAutoResize = false
oG2antt.SortBarVisible = false
oG2antt.AllowGroupBy = true
oG2antt.ReadOnly = -1
oG2antt.ShowFocusRect = false
oG2antt.CountLockedColumns = 1
oG2antt.AutoDrag = 16
oG2antt.SingleSort = false
oG2antt.ColumnsAllowSizing = true
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 48
oG2antt.GridLineColor = RGB(220,220,220)
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-09-01
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,256)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Height = 15
var_Bar.Color = RGB(128,128,128)
var_Bar.StartColor = RGB(204,204,0)
var_Bar.EndColor = var_Bar.StartColor
var_Bar.OverlaidType = 3
var_Bar.OverlaidGroup = "Task,TaskB"
var_Bar.Pattern = 96 /*exPatternGradientVBox | exPatternBox*/
var_Bar1 = var_Chart.Bars.Copy("Task","TaskB")
var_Bar1.Color = RGB(128,128,128)
var_Bar1.StartColor = RGB(153,153,0)
var_Bar1.EndColor = var_Bar1.StartColor
var_Bar2 = var_Chart.Bars.Item("Summary")
var_Bar2.OverlaidType = 3
var_Bar2.OverlaidGroup = "Summary,SummaryB"
var_Bar2.Color = RGB(204,204,0)
var_Bar2.StartColor = var_Bar2.Color
var_Bar2.EndColor = var_Bar2.Color
var_Bar3 = var_Chart.Bars.Copy("Summary","SummaryB")
var_Bar3.Color = RGB(153,153,0)
var_Bar3.StartColor = var_Bar3.Color
var_Bar3.EndColor = var_Bar3.Color
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Debug = true
oG2antt.Columns.Item(0).Data = -1
oG2antt.Layout = "singlesort=" + CHAR(34) + "C5:1" + CHAR(34) + ";multiplesort=" + CHAR(34) + " C1:2" + CHAR(34) + ""
oG2antt.EndUpdate()
|
|
1811
|
How can I filter for multiple captions on a single column, using OR clause

OleObject oG2antt,var_Column,var_Columns,var_Items
any h0
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.ContinueColumnScroll = false
oG2antt.MarkSearchColumn = true
oG2antt.SearchColumnIndex = 1
oG2antt.FilterBarPromptVisible = true
var_Columns = oG2antt.Columns
var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Title")
var_Column.Width = 96
var_Columns.Add("City")
var_Items = oG2antt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellValue(h0,1,"Vice President, Sales")
var_Items.CellValue(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellValue(h0,1,"Sales Manager")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellValue(h0,1,"Inside Sales Coordinator")
var_Items.CellValue(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
oG2antt.FilterBarPromptColumns = "1"
oG2antt.FilterBarPromptPattern = "Vice Inside"
oG2antt.FilterBarPromptType = 2
oG2antt.EndUpdate()
|
|
1810
|
How can I filter for multiple captions on a single column, using AND clause

OleObject oG2antt,var_Column,var_Columns,var_Items
any h0
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.ContinueColumnScroll = false
oG2antt.MarkSearchColumn = true
oG2antt.SearchColumnIndex = 1
oG2antt.FilterBarPromptVisible = true
var_Columns = oG2antt.Columns
var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Title")
var_Column.Width = 96
var_Columns.Add("City")
var_Items = oG2antt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellValue(h0,1,"Vice President, Sales")
var_Items.CellValue(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellValue(h0,1,"Sales Manager")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellValue(h0,1,"Inside Sales Coordinator")
var_Items.CellValue(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
oG2antt.FilterBarPromptColumns = "1"
oG2antt.FilterBarPromptPattern = "Vice Sales"
oG2antt.FilterBarPromptType = 1
oG2antt.EndUpdate()
|
|
1809
|
How can I display the limits/margins of the project, in the overview part of the control

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABVADg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSBcEgTDaMYzgMBYJhEMQyDSAUIjPEyMg0DjIIwgJIUaw0GSXIRkGQZChGJooTJQMrTZIEbQxHSkIyRVTmZACS5NRZPYy0FAkQhlFSbJBCOKwVomR5KUxTVg1DJwahLCKULLhGI7KgObIRSJOcZ1XAdCQ0cB0XpAC6LaqSA4nSjKcqwJKEZRJIyjJwgSrrWhePoJYBVAAQPQdDYaCivK5uWK6PqKUIlZBQGQVNS1MRrLSEcwgPKgAyzDadZzfQAWTZFTQjN61RgtXR6eyoAJ0aziFDVFo0WRlEwacorGhcbgPPrCRrxGBVNwgGOJo4kIeASB0Zw/iGDoym6dobh2XpiDWJo5HMd56h6dxjlICIEhQDQmDOIZUmQZZlAADpYHIEQ3nUGgNhCEIhAkawamAAAYEWRAGB2bA2EqYg2AyA4glgPgSgQYRIEIFoEmEeBWBiBphFAAgPDwDgDEycQ4A0Q5IwkDwjgyWA8k4SIsmUNoPEOFJbD0DhjHINA3E8Q4eDiDojhiYJmg+Ixokic4LmKQxiCkNk2CCX4DmGaA0nAN4NBiDJSDwTgTEycg4E0WIYlcPJiiiMJZhCTYpgCcw5g2OYOGWGQmCkEJkheYopGoVw1GSGQuA2ExIlOQJcDOZJzEDSJNBiAgiU4Q5GCeChNHkHJygsaBzGaCYimiCY0mMNZoCMWhUDUJ5pkYTIDk6YxwkwO5NlMOoch6JQJm4U4JCIMxWFSKbCBoKIgmJDAuDgKhohKIoTk0GhaHOJgNiMKJuDaaYzHCTYnAyaZmjSKIiDiCghjEYg6AaR4yk0OpOiFSQLAKNgjGcQ40lkMhOmqZo7DKTpzG6Pw3CmYx2HiNAsCqBh8h6Z5bh6T4oC0G4Im+OAtlMNpTjUTYDCKVo2C3QBLi6a5bH6YY4EyehzAGO4wEwDoejwK5rnK95vDgPJsDWTBjjSWA" &
+"xnEK5aleNhriuawKi8Lp7H8HpHHGXBskyQpxguXwNgMTpDFiRZDnEExfBSPRvHuXwYkycYslae5NjMQwrDGNZxFyHINDsDRTBMKZKnKLIwm2S4xF0Jw8lKTIcm9eA0hyQwuksM5jiyVQwnQDQIlaVo0EyLwQlGcRNCME5EjKfYXGSWEhDMQ5QnOahHG6KwoFOCoFiOaBNlcdIjiQag7HOL0dwuxKC1aeNQI4BQihNDoEwXowxmh8CIL8Yg8ROBfASMcaIOR6CHBkMgLgrwUjLHkHMG4NQaBzE4MQaIyw5gxEsH0Dw9FBBNA6PUDoLwpjTHqF0N4WQShSHgGwcY2RkhdFCL8bYdwOivDqNse4fRnh5G+PYEgaR1B0E4B4D4ixxB4G8E8SI5R8D+DeJUc4eRPB/EaJ8DwpwojDHUPofwtxYjtH2F4d4sx3j7E+AcXo8B9geFCNYOIHhfg/GmPQPoXw3jZHuPoX4hxuj1H8J8T43RPhDEgM8eo/B/iQGuPwfxEh1guAIAwQAgCAg")
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 31746 /*0x400 | exOverviewShowSelMargins | exOverviewShowMargins | exOverviewShowDateTimeScaleBottom | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 64
var_Chart.OverviewSelBackColor = 16777216 /*0x1000000*/
var_Chart.OverviewBackColor = RGB(250,250,250)
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-02-02,2001-02-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-03-02,2001-03-11)
oG2antt.EndUpdate()
|
|
1808
|
Is it possible to display a time-scale for the overview part of the control (separated)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 5122 /*exOverviewShowDateTimeScaleSplit | exOverviewShowAllVisible*/
var_Chart.OverviewHeight = 48
var_Chart.LevelCount = 2
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-02-02,2001-02-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-03-02,2001-03-11)
oG2antt.EndUpdate()
|
|
1807
|
Is it possible to display a time-scale for the overview part of the control

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 4098 /*exOverviewShowDateTimeScale | exOverviewShowAllVisible*/
var_Chart.LevelCount = 2
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-02-02,2001-02-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-03-02,2001-03-11)
oG2antt.EndUpdate()
|
|
1806
|
How can I display the time-scale only, in the overview part of the control

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.OverviewVisible = 4610 /*exOverviewShowDateTimeScale | exOverviewHideBars | exOverviewShowAllVisible*/
var_Chart.LevelCount = 2
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-11)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-02-02,2001-02-11)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-03-02,2001-03-11)
oG2antt.EndUpdate()
|
|
1805
|
How can I detect that the mouse pointer is within an InsideZoom object
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
OleObject iz,var_Chart
any d
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
d = var_Chart.DateFromPoint(-1,-1)
iz = var_Chart.InsideZooms.Contains(d)
MessageBox("Information",string( String(d) ))
MessageBox("Information",string( "If the iz object is nothing, the date is not zoomed, else it is." ))
MessageBox("Information",string( String(iz) ))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.FirstWeekDay = 1
var_Chart.AllowInsideZoom = true
var_Chart.InsideZooms.Add(2001-01-10)
oG2antt.EndUpdate()
|
|
1804
|
Is it possible to word-wrap text/caption on the bar, so it gets displayed on multiple lines

OleObject oG2antt,var_Bar,var_Bar1,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.ItemsAllowSizing = -1
oG2antt.DrawGridLines = 1
oG2antt.HeaderHeight = 28
oG2antt.DefaultItemHeight = 24
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.HeaderAppearance = 5
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.DrawGridLines = 1
var_Bar = var_Chart.Bars.Copy("Task","TaskB")
var_Bar.Height = 15
var_Bar.Pattern = 32
var_Bar.StartColor = RGB(204,232,255)
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Color = RGB(0,0,255)
var_Bar1 = var_Chart.Bars.Item("Task")
var_Bar1.Height = -1
var_Bar1.Pattern = 32
var_Bar1.StartColor = RGB(204,232,255)
var_Bar1.EndColor = var_Bar1.StartColor
var_Bar1.Color = RGB(0,0,255)
var_Items = oG2antt.Items
h = var_Items.AddItem("Word-Wrap Inside")
var_Items.AddBar(h,"Task",2001-01-09,2001-01-13,"A1")
var_Items.ItemBar(h,"A1",53,"none[(2,2,100%-4,100%-4),text=`This is a bit of text that should break the line`,wordwrap]")
h = var_Items.AddItem("Word-Wrap Inside")
var_Items.AddBar(h,"Task",2001-01-05,2001-01-19,"A2")
var_Items.ItemBar(h,"A2",53,"none[(2,2,100%-4,100%-4),align=0x11,text=`This is a bit of text that should break the line`,wordwrap]")
h = var_Items.AddItem("Word-Wrap Back")
var_Items.AddBar(h,"TaskB",2001-01-09,2001-01-13,"A3")
var_Items.ItemBar(h,"A3",53,"client[align=0x11,text=`This is a bit of text that should break the line`,wordwrap]")
var_Items.ItemBar(h,"A3",54,2)
oG2antt.EndUpdate()
|
|
1803
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
OleObject oG2antt,var_Columns,var_Items
any h0
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.ContinueColumnScroll = false
oG2antt.MarkSearchColumn = false
oG2antt.SearchColumnIndex = 1
oG2antt.FilterBarHeight = 0
oG2antt.FilterBarPromptVisible = true
oG2antt.Chart.PaneWidth(true,0)
var_Columns = oG2antt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oG2antt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellValue(h0,1,"Vice President, Sales")
var_Items.CellValue(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellValue(h0,1,"Sales Manager")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellValue(h0,1,"Inside Sales Coordinator")
var_Items.CellValue(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
oG2antt.FilterBarPromptPattern = "London"
oG2antt.EndUpdate()
|
|
1802
|
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.SetParent(Item,var_Items.FindItem(var_Items.CellValue(Item,"ReportsTo"),"EmployeeID"))
*/
/*end event AddItem*/
OleObject oG2antt,rs
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.LinesAtRoot = -1
oG2antt.ColumnAutoResize = false
oG2antt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.ExpandItem(0,true)
oG2antt.EndUpdate()
|
|
1801
|
How can I highlight the limits/margins of a summary bar, according with the child bars

OleObject oG2antt,var_Appearance,var_Chart,var_Items
any hSummary,hTask
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABRkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjhwkAIIQK/cZRPC0Ow8GSEZAgOKIch6FgCQjEIxDKIsVRZEiDYRmGLpIiOJoWSQBUIyJKoAQ0f6fIziaTpNiGL4yTBPMzyJRcEx1GyBZ5negaAo2AwIQiUBomGahajkMqZQAJaCSCI2Y4eDZCIoTXR1WAxDq3ZruKpLUpOc4DOrEMIwCEBA=")
var_Appearance.Add(2,"CP:1 -4 0 5 0")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABOMGACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQRHc5TNCMTRRECDY4kAYpAiKRYbSpAcyQHQ8bQtHwYKAoOg6JjWIAHRqCMI0XINHQ3FwaRJsCwoJhOZIDWZENDQTSsLSxJSkIRfe4wArNf4XVBVMqSdKEZRJLybJwADApAo2eIlQjJdQ4TSdBSdQwDLYhECpbwCT6JT7jGLQJZsNyvBLIYDrKA8UozFqHQRYNhxDZNShhM6rMigPQQAq8AKlRbVNzXLamLwHRS9BpoORhUjHD4bVxVOyaPpAAaBFbhI44QZOHYNYfjgaI0BySp8HMVZdlgaxtBqexWkqOw1lGbZzlwfQ0AwYR/gka5FiMGpgkQYYviGV4kBUWpmlsaYGHMEgACECQUAaEYMHQHRHCGFRBECRJkGQQgTGCVBoDYQhCgQJZoG4EIAGEFwGB+dwxHaB5iAabReggYhGnUToJGIRgCCiCBdjiNguGmYo4gIKoMGIKIeDSCYTGiXg4EITo3hAiJAICA==")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.Bars.Item("Summary").Color = 50331648 /*0x3000000*/
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary",2001-01-02,2001-01-02,"")
hTask = var_Items.InsertItem(hSummary,,"Task A")
var_Items.AddBar(hTask,"Task",2001-01-02,2001-01-05,"K1")
hTask = var_Items.InsertItem(hSummary,,"Task B")
var_Items.AddBar(hTask,"Task",2001-01-04,2001-01-08,"K2")
hTask = var_Items.InsertItem(hSummary,,"Task C")
var_Items.AddBar(hTask,"Task",2001-01-06,2001-01-10,"K3")
var_Items.ExpandItem(hSummary,true)
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
var_Items.ItemBar(hSummary,"",34,33554432)
oG2antt.EndUpdate()
|